مثل العديد من زملائي WordPress المطورين ، وأنا لا تستخدم الفسفور الابيض محرر البصرية بل توظف واحدة من أعلى 6 WP PageBuilders. وهناك خمسة أسباب رئيسية لذلك.
- أولا ، لم يعد محرر MCE WP الصغير يسلم تطوير WYSIWYG. العديد من الرموز القصيرة والصفحات عرض كامل هزيمة الاداه ؛
- ثانيا ، PageBuilder تحمل علي طول لكل عنصر السحب والإسقاط معظم التحرير CSS المطلوبة لنمط هذا العنصر. وأفضل الصفحة بناه تسمح للمستخدمين لرؤية تلك التغييرات التصميم CSS علي الفور;
- PageBuilders لديها العشرات من العناصر المتخصصة مثل صناديق الوجه ، وشبكات البناء ، بالاضافه إلى الصفوف المتداخلة وحاويات العمود.
- PageBuilders دعم المحمول السحب والإسقاط التحريرات المحددة-وهذه هي التعديلات التي تنطبق علي سطح المكتب فقط ، وتنسيقات الكمبيوتر اللوحي فقط ، وتنسيقات الهاتف المحمول فقط. كذلك يمكن تطبيق هذه التعديلات علي مجموعات معينه مثل جميع أجهزه الكمبيوتر المكتبية وأقراص المناظر الطبيعية ، وما إلى ذلك ؛
- أفضل الصفحات بناه لديها القدرة علي استيراد كامله النشر أو قوالب صفحات أو ادراج أقسام من الصفحات أو المشاركات في نقاط دقيقه.
- وقد تم أعاده كتابه العديد من PageBuilder في جافا سكريبت التعليمات البرمجية [رد. js و Vue. j] حتى انها توفر كل من الإنشاء السريع وأداء وقت التشغيل;
الآن أدوات مثل جديد غوتنبرغ البصرية محرر، الحقول المخصصة المتقدمة ، الخاصة مخصصه المحررين نوع النشر تقدم مجموعه فرعيه من هذه الميزات ولكن فقط نثر منها. صحيح انها تتحسن ، ولكن حتى PageBuilder بوتيرة سريعة جدا. ولكن ما يغير حقا كامل الجبهة نهاية لعبه الكره تصميم هو توافر ثيمات متعددة الأغراض الجديدة.
ما المواضيع متعددة الأغراض تسليم
المواضيع متعددة الأغراض قد يكون جيدا تسمي موضوعات التخطيط المتعدد لأنها تسمح للمستخدمين للسيطرة ليس فقط علي تخطيط جميع صفحات الموقع والمشاركات. ولكن أيضا لتكوين تخطيط فريد لكل صفحه و أو آخر. الآن هذا أمر مهم وقد تم تسليمها جزئيا من قبل مواضيع مثل تقدم وسفر التكوين. هنا هو ما المواضيع متعددة الأغراض القيام به هو السماح للمصمم لتعيين لكل وظيفة والصفحة
- راس أو لا راس
- شريط القوائم أو لا يوجد شريط القوائم
- الشريط الجانبي أو لا الشريط الجانبي
- تذييل الصفحة أو لا يوجد تذييل
- كتله محتوي العرض الكامل أو العرض الثابت
- إذا كان المستخدم عرض ثابت يحصل لتحديد العرض بالبكسل
- 2 دزينه من خصائص تخطيط الصفحة هي موضوع وصفحه للتخصيص
- اعداد سيتيwide ولكن أيضا مخصص لكل صفحه واخر
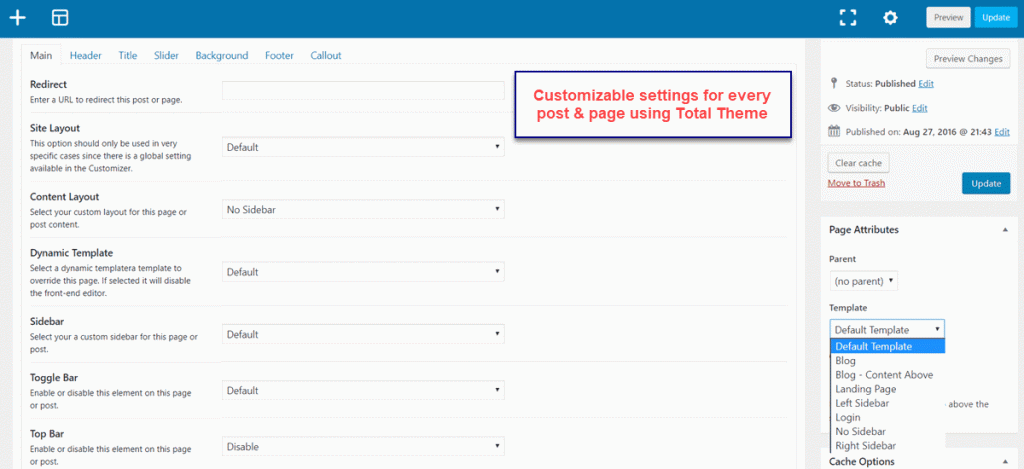
في الواقع مع السيطرة علي جميع هذه العناصر التخطيط ، متعددة الأغراض = ثيمات متعددة التخطيط. وفيما يلي ضوابط التخصيص المتاحة علي كل صفحه واخر في الموضوع الإجمالي:

حتى ننظر في التفاصيل من المستخدمين السيطرة لديها لأي صفحه أو آخر باستخدام الموضوع الإجمالي. إعدادات سيتيلايوت, الشريط الجانبي التحكم, شريط تبديل, topbar, راس وعناصر, عنوان, استخدام المنزلق, خلفيه للصفحة, إعدادات التذييل – كل ما هو متاح للسيطرة علي المستخدم
حسنا حتى أستطيع ان تشغيل وإيقاف أجزاء من اي صفحه أو وظيفة. ما هي الصفقة الكبيرة ؟ يمكنك استخدام اي من أفضل الصفحة بناه لملء الثغرات. تصميم راسك الخاص. جعل راس الصفحة منزلق عرض كامل. إنشاء الشريط الجانبي الخاص بك كمعرض عمودي. جعل المحتوي fullwidth أو محاصر.
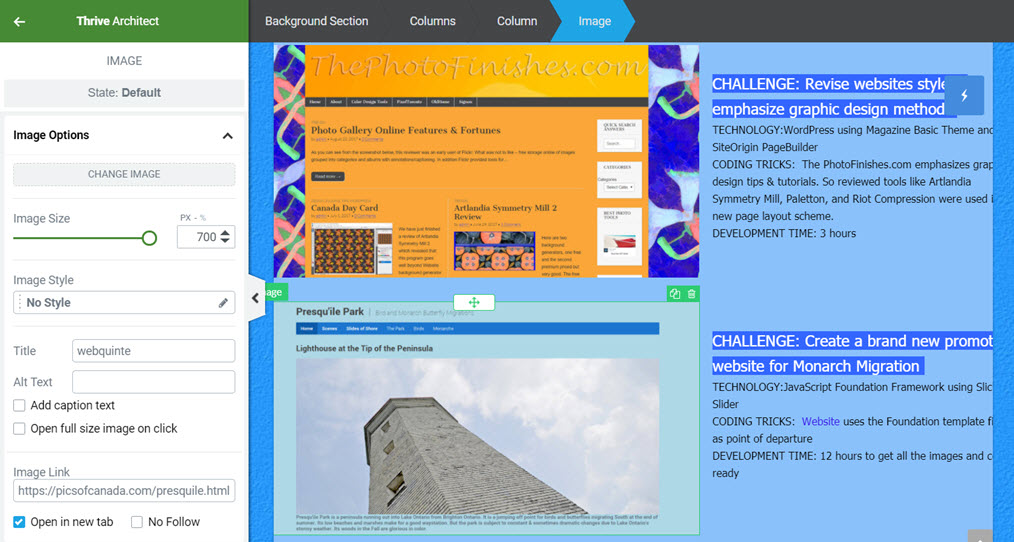
حرفيا المستخدمين تحت السيطرة الكاملة للصفحة أو آخر تخطيط. وهذا يجعل إنشاء واحد أو أكثر من الصفحات المقصودة و تصاميم مختلفه جدا أو تخطيطات البريد الخاص سهله القيام به. هنا هو الموضوع الإجمالي المستخدمة مع تزدهر المهندس المعماري لأعاده تصميم تماما موقع علي شبكه الإنترنت:

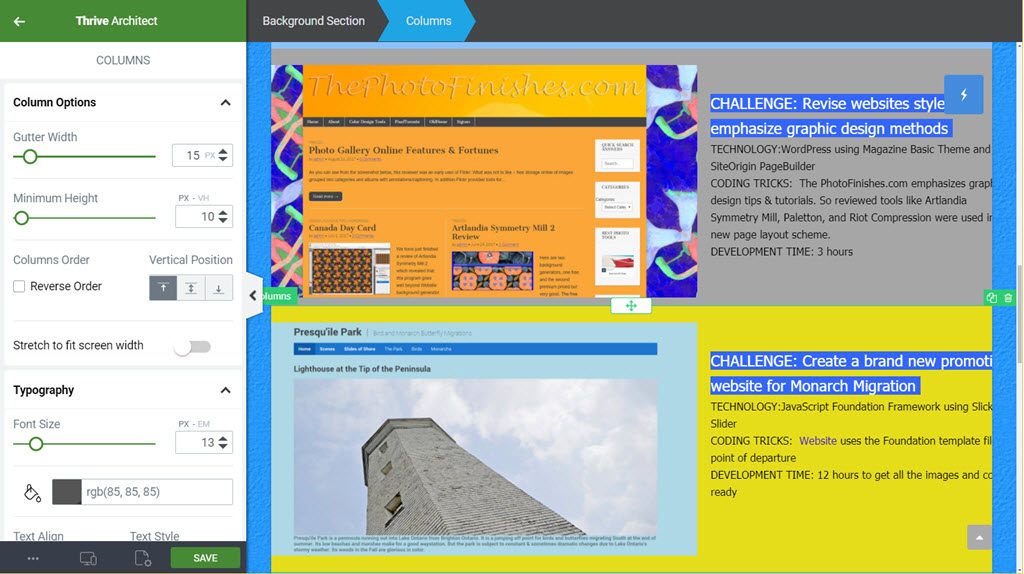
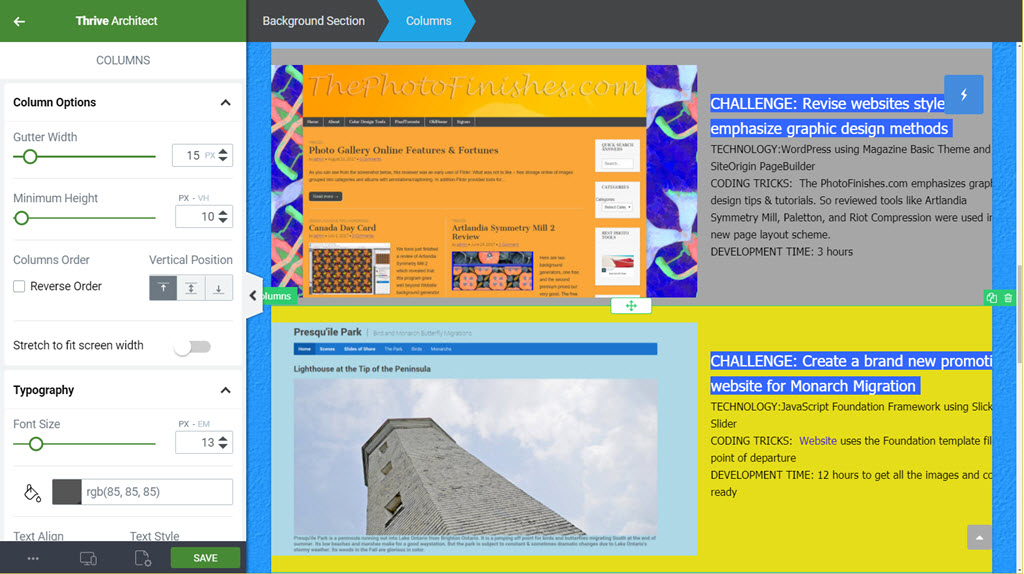
لاحظ ما يوفرها PageBuilder للمستخدم - التحكم الرئيسي لـ CSS المستخدم في نمط العنصر - صورة في هذه الحالة. انتقل إلى نقطة التنقل وانقر على أعمدة لتحرير التصميم للصورة والنص إدراج الأعمدة معا. ثم تغيير جميع المشاريع باستخدام إطار جافا سكريبت إلى خلفية صفراء وجميع المشاريع باستخدام WordPress إلى رمادي فاتح :

لذلك مع بعض التغييرات البسيطة يتم إعطاء صفحه محفظه المشاريع الترميز اللون للتكنولوجيا المستخدمة.
وكان هذا وعده أخرى PageBuilder + موضوع متعدد الأغراض الحيل العرض التوضيحي في 15 يناير مياوب الفسفور الميت – WP العروض من المواضيع متعددة الأغراض + PageBuilders. وكان الحضور 12 مهتما تماما كما بقي الجميع 1 1/2 ساعات خارج الموعد المقرر 2 ساعة الاجتماع. من الواضح ان هناك اهتماما بما يمكن ان تقوم به الموضوعات متعددة الأغراض + PageBuilders. المشكلة هي ان هناك 12-16 المواضيع متعددة الأغراض و 6-8 اعلي PageBuilders الطيران. القيام الرياضيات علي اختبار ومراجعه جميع المجموعات.



الإضافات بناء الصفحة كبيره إذا كنت تقوم بتشغيل بلوق الشخصية حيث اتساق المظهر والعلامات النظيفة ليست مهمة; ولكن عند العمل علي مواقع محتوي أكبر فانها يمكن ان تصبح بسرعة كابوسا للعمل مع. مثال: موقع بني في عملي اليومي قبل عده سنوات استخدم منشئ الصفحة للسماح بتخطيطات أكثر تقدما لصفحات معينه ، والفكرة هي انه سيسمح لمستخدمي المحرر بمزيد من الحرية لوضع محتواهم معا. لم يكن فقط عدد من الخيارات المتاحة باستمرار الساحقة للمستخدمين, صدر المساعد تحديث حوالي 6 أشهر بعد إطلاق الموقع الذي تغير كيف المساعد حفظ العلامات إلى قاعده البيانات مما ادي إلى تخطيطات مكسوره في المرة القادمة تم اجراء تحرير و شهرين إضافيين من العمل لإصلاح الضرر الناجم عن التحديث.
بناة الصفحة كبيرة عندما يقوم الشخص الذي يضع المحتوى على الموقع أيضًا بتطوير /صيانة الموقع؛ بالنسبة لجميع الحالات الأخرى، من الأفضل لك اتباع [ WordPress الفلسفة](https://wordpress.org/about/philosophy/)
انا لن يجادل بان وجود طاقم Motley من التحديثات يمكن ان يؤدي إلى التصميم مهرج هزلي هو أكثر من الممكن. ولكن ليس من المفترض ان يكون لان معظم الصفحات أفضل السماح للمصممين لتعيين اللون الافتراضي/الطباعة/هوامش وإعدادات التباعد التي تنطبق علي جميع الصفحات/المشاركات التي تم إنشاؤها باستخدام Pagebuilders-المرشد ، Divi وتزدهر المهندس المعماري تاتي إلى الذهن.
الآن اما بالنسبة لليسار--من قبل--التحديثات رايت بعض الظواهر المثيرة للاهتمام-> الخير العظيم الذي هو جوجل قررت لجعل الترقية من الزاوي 1 إلى الزاوي 2 بحيث لمعظم المبرمجين كان أعاده التعلم الكلي وكتابه للأجزاء الرئيسية من التعليمات البرمجية الخاصة بهم. في المقابل تزدهر منشئ المحتوي لتزدهر المهندس المعماري الحفاظ علي التوافق بين المنتجات اثنين. Ditto لبناء الصفحات حجر الزاوية حتى المستخدمين لديهم 20 الحاجيات القديمة المضافة إلى 22 جديده.
وبالطبع في حالة جديدة WordPress محرر الصفحة الأساسية [الملقب غوتنبرغ] تطمح إلى أن تكون نوفو في المستقبل PageBuilder ، TinYMCE وWPEdit المستخدمين سوف تحصل على لمسة من "هل هذا أفضل حقا؟" جنبا إلى جنب مع منحنى إعادة التعلم كبيرة.