Gutenberg erzeugt weiterhin Wellen und Reaktionen in der WordPress Gemeinde. Und diese von Andy McIlwain geleitete Sitzung bei Kobayashi Online mit voller Beteiligung war keine Ausnahme.
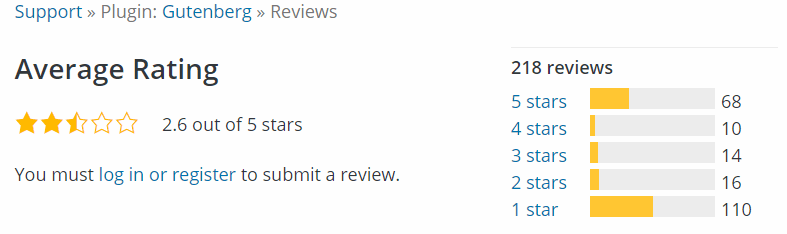
Hier ist die aktuelle Bewertung des Gutenberg-Plugins bei WordPress.org ab dem 19. November 2017:

Ich vermute, wenn Gutenberg unter den über 20 Teilnehmern nach dem Treffen bewertet würde, hätte er ein ähnliches Profil wie oben beschrieben. Offensichtlich gab es Bedenken bezüglich Gutenberg als dem bevorstehenden Hauptredakteur von WordPress.
Besorgnis über Gutenberg
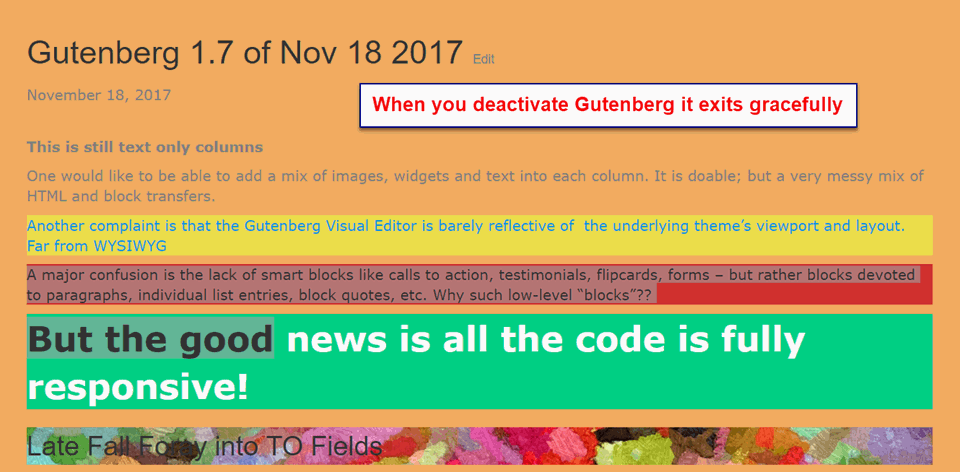
Andy begann das Treffen nach dem Einführungsrundtisch mit einer Gutenberg-Demo. Er hatte die neueste Version 1.7.0 von Gutenberg auf die neueste WordPress 4.9-Website geladen. Andy hatte einen beeindruckenden Demo-Gutenberg-Beitrag mit einem raffinierten Parallaxen-Scrolling auf einem Heldenbild sowie mehreren Spaltenabschnitten und einer Bildergalerie erstellt.
Die Begeisterung ließ jedoch nach, als bekannt wurde, dass Gutenberg, wenn man Gutenberg auf WordPres 4.9 oder höher läuft, der Standardeditor für jede neue Seite oder jeden neuen Beitrag wird. Es gibt jedoch drei Lösungen für diese Situation:
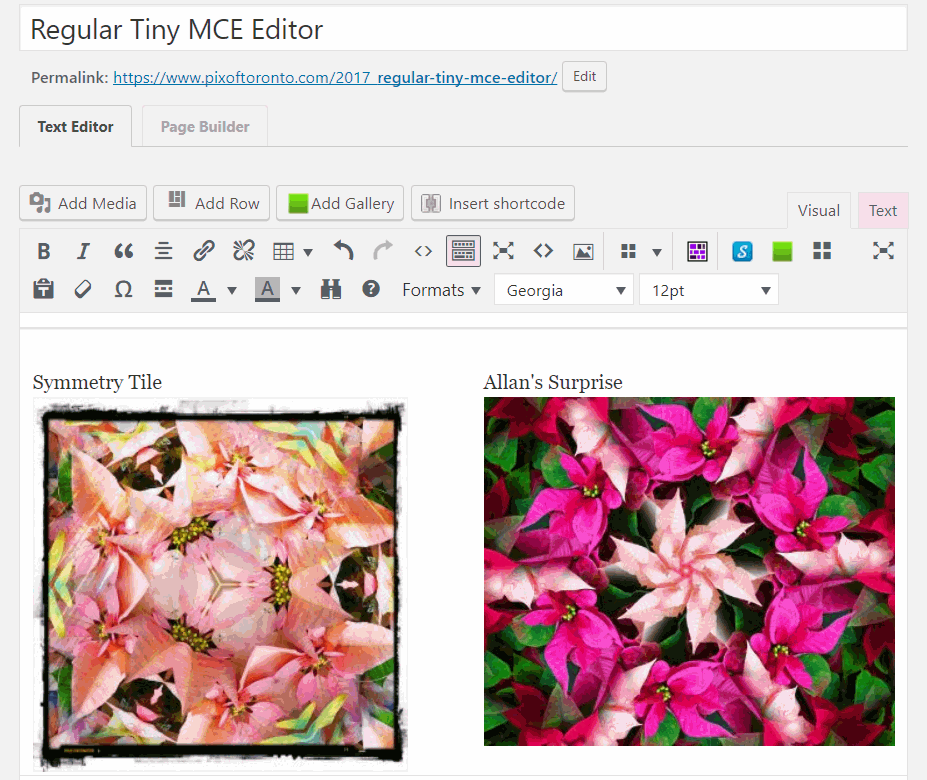
1) Seit 1.6.1 hat Gutenberg editor einen speziellen Classic Edit Block, der TinyMCE oder WPEdit unterstützt - vor allem:

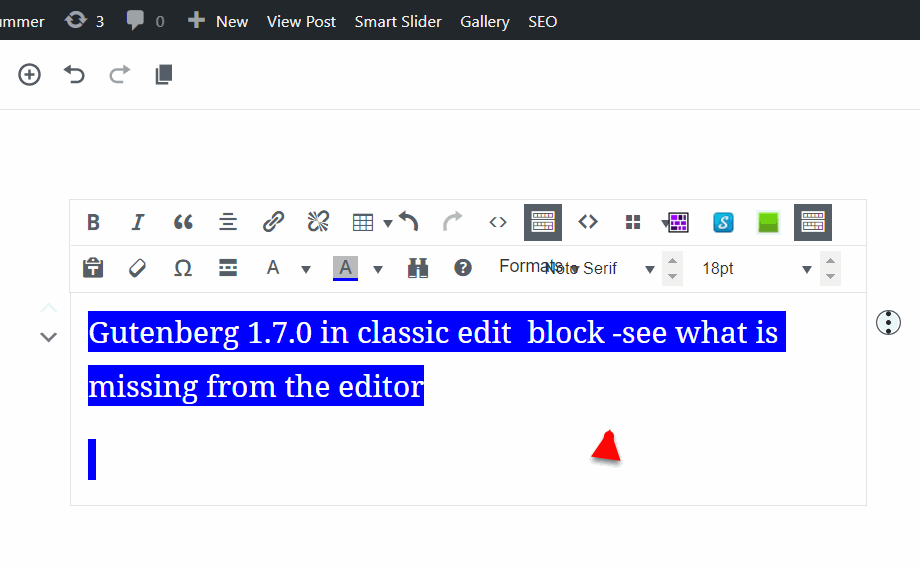
Hier ist der Classic Editor in Aktion:

Wie Sie sehen können, fehlt die oberste Reihe von Schaltflächen im Classic Editor in Gutenberg komplett. Und die Passform der Symbole und Schaltflächen in den zweiten beiden Reihen ist verzerrt. Aber dieser Classic Edit Block wird für viele traditionelle WP-Nutzer unerlässlich sein.
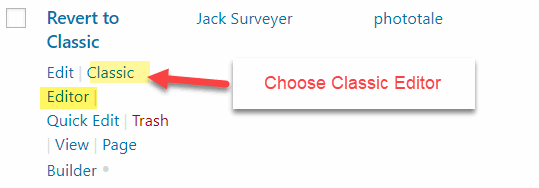
2) In einem zweistufigen Prozess können Benutzer Gutenberg für neue Beiträge und Seiten umgehen, indem sie nur den Titel der Seite oder des Beitrags eingeben und dann sofort veröffentlichen und Gutenberg verlassen. Gehen Sie zur Auflistung der Seiten oder Beiträge und öffnen Sie sie jetzt mit dem Classic Editor:

Dann sollten alle nachfolgenden Bearbeitungen mit diesem alten Classic Editor und nicht mit Edit durchgeführt werden.
3) Die drakonischste Methode ist die Deaktivierung des Gutenberg-Plugins. Dieses ist in WordPress 4.9 verfügbar, aber es ist nicht sicher, was in WordPress 5.0 verfügbar sein wird, wenn Gutenberg in den Kern geht.
Andere Gutenberg-Beobachtungen
Eines der Markenzeichen der guten WordPress Pagebuilder, die jetzt direkte Konkurrenten von Gutenberg sind, ist, dass einige es Ihnen erlauben, ihre Verwendung zu beenden, ohne einen Hash des bestehenden Codes und Markups zu hinterlassen. Beaver Builder zum Beispiel weist auf diese Möglichkeit hin. Nun, die gute Nachricht bei Gutenberg ist, dass es BeaverBuilder genau emuliert, indem es alle Texte, Bilder und sogar einige ihrer CSS-Styles auf einer umgekehrten Seite oder einem Beitrag ohne irgendwelche Shortcodes zurückgibt.

Ein weiteres großes Plus für Gutenberg ist, dass der Code wirklich reaktionsschnell und mit minimalem Benutzereingriff ist. Mit den derzeit besten PageBuilders[Divi, Elementor] können Benutzer nun Handy- und Tablett-spezifische Bearbeitungen vornehmen, die eine weitere Verfeinerung des mobilen Designs ermöglichen. Gutenberg ist noch nicht da.
Berücksichtigen Sie jedoch einige der anderen Bedenken der Meetup-Teilnehmer.
- Gutenberg kann nur Zeilen mit Textspaltencontainern erstellen. Ja, Sie können in HTML gehen und jede Spalte mit Bildern, Videos und anderen Markierungen füllen, aber das besiegt die Benutzerfreundlichkeit des Visual Editor.
- Gutenberg ist voll von Blöcken für sehr elementare Dinge wie Absätze, einzelne Listenelemente, Blockanführungszeichen, etc. Benutzer sorgen sich um die Beherrschung all dieser Low-Level-Blöcke.
- Die Gutenberg Edit-Leinwand spiegelt nicht das Layout und die Abmessungen der aktuellen Seite oder der Beiträge wider. Das bedeutet, dass die Benutzer weit von der wahren WYSIWYG-Erfahrung entfernt sind, die die Benutzer derzeit mit PageBuilders haben.
- In den meisten PageBuilders hat jeder ihrer Blöcke zwei Ebenen des CSS-Stylings zur Verfügung. Einfacher die jeder Benutzer verstehen kann und mehr. Fortgeschritten für CSS-bewusste Benutzer. Gutenberg ist hier immer noch auf dem absoluten Minimum.
- Blöcke können per Drag-and-Drop fast überall in den meisten Pagebuildern verschoben werden. In Gutenberg nur auf und ab, obwohl 1.7.0 Mehrfachzuordnungen zeigte.
- Es gibt noch keinen Hinweis auf ein Templatingsystem, das in den meisten PageBuildern verfügbar ist.
Das Fazit ist, dass Gutenberg nicht nur konkurriert und versucht, TinyMCE und WPEdit als das Post- und Seitenerstellungswerkzeug Ihrer Wahl zu ersetzen. Gutenberg konkurriert mit PageBuilders, deren Frontend, die WYSIWYG-Bearbeitung, den Standard für schnelles und effektives Post-/Seitendesign und -erstellung setzt. Und mit den kostenlos erhältlichen Elementor und Site Origin PageBuilders mit riesigen kostenlosen Addon-Bibliotheken gibt es eine ernsthafte Konkurrenz für Gutenberg im kostenlosen PageBuilder/Visual Editor-Bereich. Bei diesem breiten Spektrum an Bedenken war es also keine Überraschung, von einer Gabelung WordPresszu hören.
Verzweigung WordPress
JavaScript ist genauso spröde und brüchig wie PHP. Man macht 1-3 Sysntaxfehler [in beiden Sprachen leicht zu machen] und das Transpiling kann zu einem Albtraum werden. Auch weil Javascript sich so schnell bewegt, ist die Gefahr der Verwendung von veraltetem Code groß. Nun ist dies für die Endbenutzer kaum von Belang, aber für die WordPress Entwickler, die in der Mitte stehen und den neuen Gutenberg-Code zum Laufen bringen müssen - dies ist eine Hauptsorge, weil die Lernkurve für die in Gutenberg verwendeten JavaScript-Werkzeuge sehr groß ist.
Ein weiteres Problem ist, dass JavaScript wie PHP hohe Sicherheitsrisiken aufweist. Es ist von Interesse, dass GITHub hat gerade spezielle JavaScript-Sicherheitswarnungen hinzugefügt.. Angesichts dieser Gefahren und der anderen oben erwähnten Bedenken war es also keine Überraschung, dass zwei Teilnehmer des Meetup vorschlugen, WordPress sich in zwei Versionen zu teilen. Eine klassischeWordPress , die weiterhin auf PHP basieren würde, und eine zweite, die JavaScript 5.0 und darüber hinaus verwenden WordPress würde. Nur um zu zeigen, dass es sich hierbei nicht um abartige Beobachtungen handelt, überprüfen Sie die Seitenleiste kommentiert bei WPTavern.
Zusammenfassung
Gutenberg forciert die Frage der Konvertierung WordPress von PHP in JavaScript. Tatsächlich wurde dies bereits bei WordPress.com getan, wo Admin-Operationen, JetPack, WordPress Admin-Plugin und die WordPress App bereits den Übergang zu JavaScript vollzogen haben. Diese Tools emulieren, wenn nicht sogar duplizieren viele der PHP-basierten Plugins, die in WordPress.org-Plugins verwendet werden.
Aber da Gutenberg nicht nur als visueller Editor und nicht nur als primärer PageBuilder, sondern tatsächlich als primärer SiteBuilder für WordPresskonzipiert wurde, wird die generelle Ersetzung von PHP durch JavaScript zum Thema Nummer eins, das im WordCamp.US 2017 behandelt werden sollte; aber wahrscheinlich wird es nur in 4 von 52 Sitzungen zu sehen sein und in kleinen Gruppen in den Korridoren von Memphis gesprochen werden.
Die zentrale Frage wird nun sein, wie gut Gutenberg und ein JavaScript-basierter WordPress Core die mehr als 45.000 PHP-Plugins und mehr als 8.000 PHP-Themen unterbringen werden. Es könnte eine sehr anmutige Koexistenz sein. Aber das ist keine Gewissheit.
Ressourcen
WordPress JavaScript-Reaktionen - die Kontroverse über die Verwendung von React.js als Hauptinstrument WordPress für die Zukunft.
Jetpack 4.3 Schnittstelle neu erstellt mit React.js - JavaScript kommt zu Plugins 1
WooCommerce erkundet Gutenberg Herausforderungen - Gutenberg und JavaScript kommt zu Plugins 2
JavaScript kommt WordPress heimlich an - WordPress Benutzer und Entwickler wachen gerade auf, um den Einzug von JavaScript anstelle von PHP WordPress
Matt Mullenweg über das WP JavaScript Ökosystem - 1-stündiger Podcast über den Stand der WP ab November 2017
Gutenberg wird DER WordPress visuelle Editor sein - selbst bei Gutenberg 1.6.1 gibt es genügend Fortschritte, um Gutenberg zum offiziellen WP 5.0 Editor zu machen.

