All'inizio di giugno di quest'anno, Gutenberg di WP è diventato disponibile come plugin beta per gli WordPress utenti per provare quello che noi abbiamo fatto fedelmente. Questa recensione fornisce alcuni campioni di editing a Gutenberg. I nostri test hanno trovato questa prima beta a cadere ben a corto di non solo popolari PageBuilders come Altro da BeaverBuilder, Divi e ELEMENTOR ma anche di non essere all'altezza di Tiny MCE e WPEdit the core Visual Editors in WordPress.
Come si può vedere dal colpo di schermo Gutenberg come un editor ha avuto un modo per andare:
Il beta di giugno ha mostrato ambizione ma chiaramente mancava molte caratteristiche funzionali di base.
Così 10 settimane dopo abbiamo scaricato il plugin aggiornato e ha preso una visione attenta e l'analisi nei nostri primi Settembre Gutenberg autopsia. In particolare, abbiamo esaminato Gutenberg rispetto alle capacità di alcuni dei migliori WordPress PageBuilders. E il Gutenberg ancora aggiornato è stato tristemente inferiore al PageBuilder esistente WordPress sulla base di 16 criteri.
L'ultimo test Gutenberg
8 settimane più tardi e c'è un nuovo Gutenberg 1.6.1 disponibile per il test poco prima del Nashville WordCamp.US dove WP JavaScript è un argomento di interesse con 4 sessioni [non come molti come mi aspettavo].
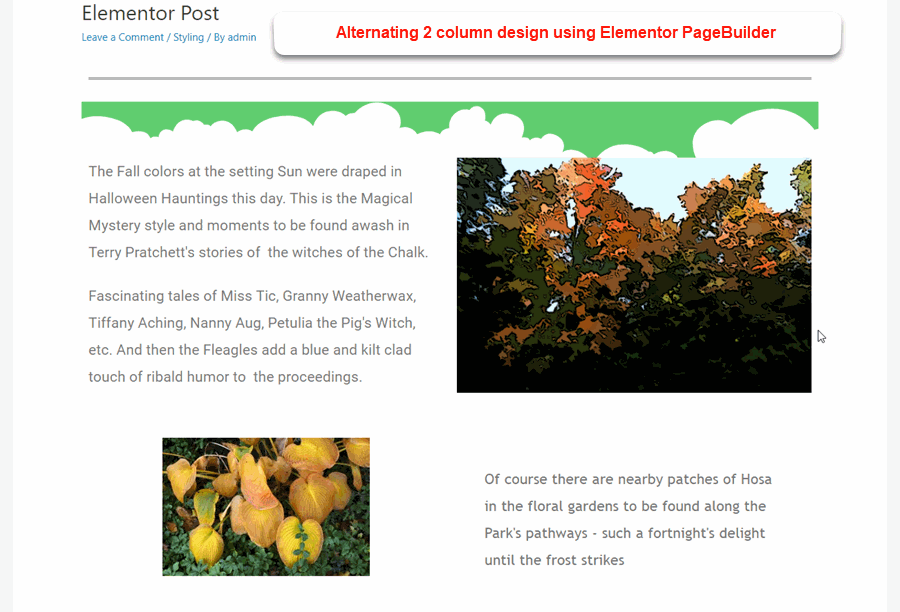
La nuova 1.6.1 Gutenberg offre maggiori miglioramenti in ciò che si può fare. Per esempio abbiamo fatto un post veloce in ELEMENTOR PageBuilder in questo modo:

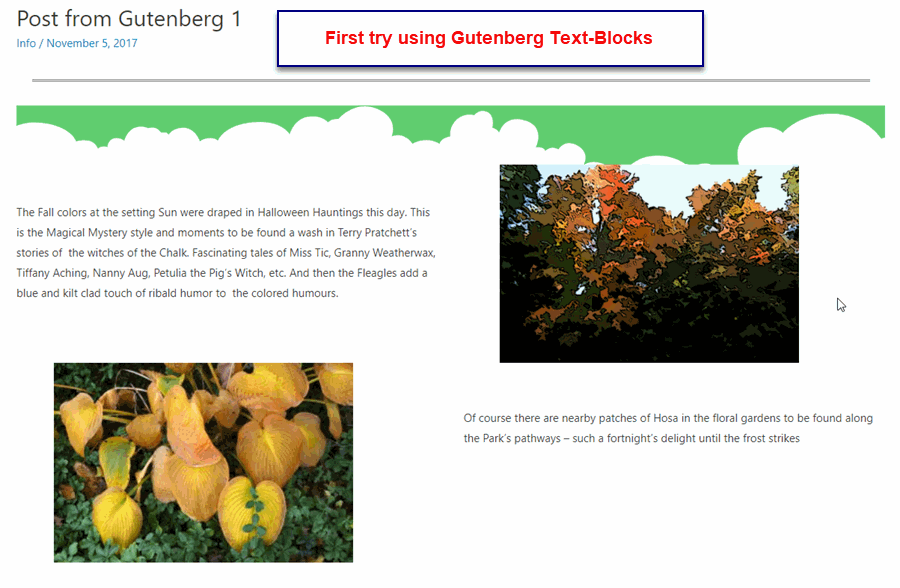
Questo post ha impiegato circa 5 minuti per fare in ELEMENTOR. Ecco cosa siamo riusciti a fare in 1.6.1:

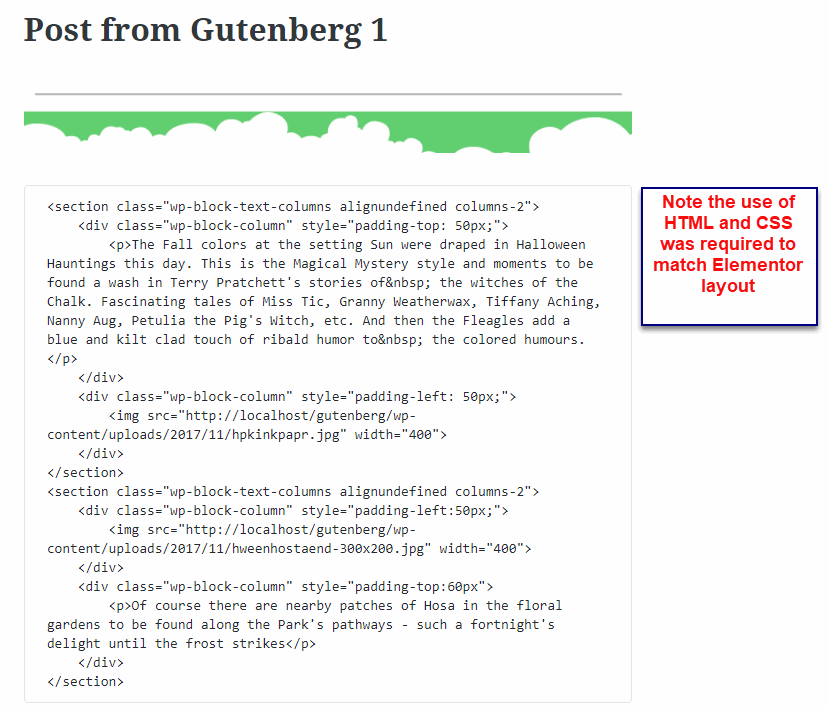
Abbastanza vicino, ma ci sono voluti circa 25 minuti per capire come fare questo utilizzando blocchi di testo paralleli e quindi passare alla modalità HTML e aggiungendo HTML, CSS e immagini come si vede qui sotto:

Molti WordPress utenti e persino gli sviluppatori sarebbero costretti a trovare una soluzione. Il trucco è sapere che per i blocchi di Gutenberg gli utenti possono passare alla modalità HTML per il codice all'interno del blocco. Gutenberg lascia il nucleo del codice HTML e CSS, poi gli utenti aggiungono il paragrafo e l'immagine HTML con lo stile CSS.
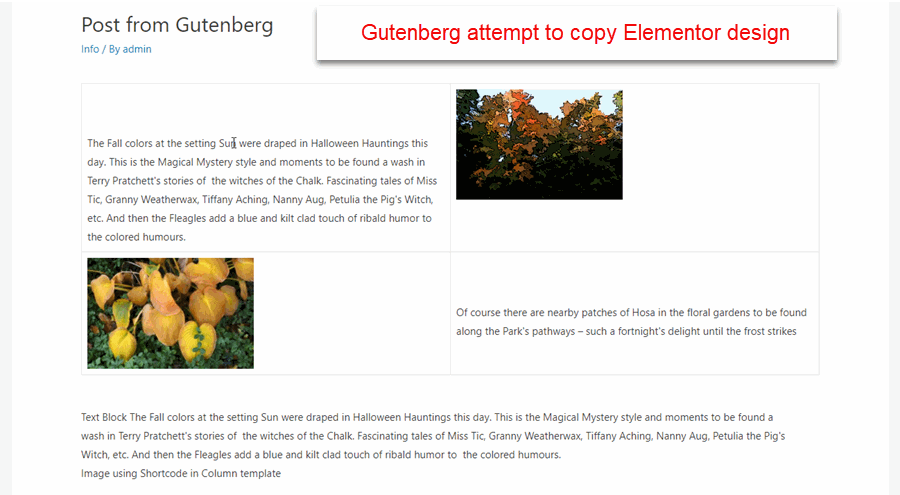
Tuttavia, questo è stato il nostro terzo tentativo di abbinare il layout ELEMENTOR. Circa 3/4 di un'ora è stato speso cercando di utilizzare i comandi tabella e shortcode disponibili in Gutenberg con i seguenti risultati:

Il metodo shortcode appena non ha funzionato come Gutenberg rifiutato immagini utilizzate nella codifica shortcode Ultimate. La tabella è venuto vicino, ma ancora una volta stile CSS non ha funzionato come previsto.
riassunto
Chiaramente Gutenberg non è ancora all'altezza dei temi multiuso combinati con uno degli 8 grandi WP PageBuilders. Ma inevitabilmente JavaScript sta arrivando al WordPress Core spostando gran parte del PHP con Gutenberg e Calypso. Il tempo di arrivo sarà probabilmente in questo periodo il prossimo anno più 1 o 2 trimestri. Proprio come il PHP, la maggior parte di questo cambiamento avrà un basso impatto sugli utenti WordPress finali; ma per gli WordPress sviluppatori questo è un affare enorme.

