Come molti dei miei colleghi WordPress sviluppatori, non uso il WP Visual Editor, ma piuttosto impiego uno dei primi 6 WP PageBuilders. Ci sono cinque ragioni principali per questo.
- In primo luogo, l'editor etere Tiny MCE WP non fornisce più lo sviluppo di WYSIWYG. Molti shortcode e pagine a larghezza intera sconfiggono lo strumento;
- In secondo luogo, PageBuilder portare avanti per ogni elemento di trascinamento e rilascio la maggior parte della modifica CSS necessaria per lo stile di tale elemento. E meglio PageBuilders consentono agli utenti di vedere immediatamente quelle modifiche di stile CSS;
- PageBuilders hanno decine di elementi specializzati come flip box, griglie in muratura, oltre a righe nidificate e contenitori di colonne;
- PageBuilders supporta le modifiche di trascinamento specifiche per dispositivi mobili: si tratta di modifiche che si applicano solo al desktop, ai formati tablet e solo ai formati per cellulari. Inoltre queste modifiche possono essere applicate a gruppi specifici come tutti i desktop e tablet paesaggio, ecc;
- Il migliore PageBuilders hanno la possibilità di importare modelli di post o di pagina completi o inserire sezioni di pagine o post in punti precisi;
- Molti dei PageBuilder sono stati riscritti nel codice JavaScript[React.js e Vue.j] in modo da offrire sia la creazione veloce che le prestazioni di runtime;
Ora strumenti come il nuovo editor visivo Gutenberg, Advanced Custom Fields, speciali editor di tipi Post personalizzati offrono un sottoinsieme di queste funzionalità, ma solo una dispersione di esse. È vero che stanno migliorando, ma lo sono anche i PageBuilder a un ritmo molto rapido. Ma ciò che veramente cambia l'intero gioco di palla di design front-end è la disponibilità di nuovi temi MultiPurpose.
Cosa consegnano i temi MultiPurpose
I temi multiuso potrebbero essere chiamati temi multi-layout perché consentono agli utenti di controllare non solo il layout di tutte le pagine e post del sito web; ma anche per configurare un layout unico per ogni pagina e o post. Ora, questo è importante ed è stato parzialmente consegnato da temi come abbrivio e Genesi. Ecco cosa fanno i temi multiuso è consentire al progettista di impostare per ogni post e pagina
- Intestazione o nessuna intestazione
- Barra dei menu o nessuna barra dei menu
- Barra laterale o nessuna barra laterale
- Piè di pagina o nessun piè di pagina
- Blocco di contenuto A larghezza intera o A larghezza fissa
- Se l'utente a larghezza fissa ottiene di specificare la larghezza in pixel
- 2 dozzine di altre proprietà del layout di pagina sono personalizzabili a tema e a una pagina
- Impostazione a livello di sito ma anche personalizzata per ogni Pagina e post
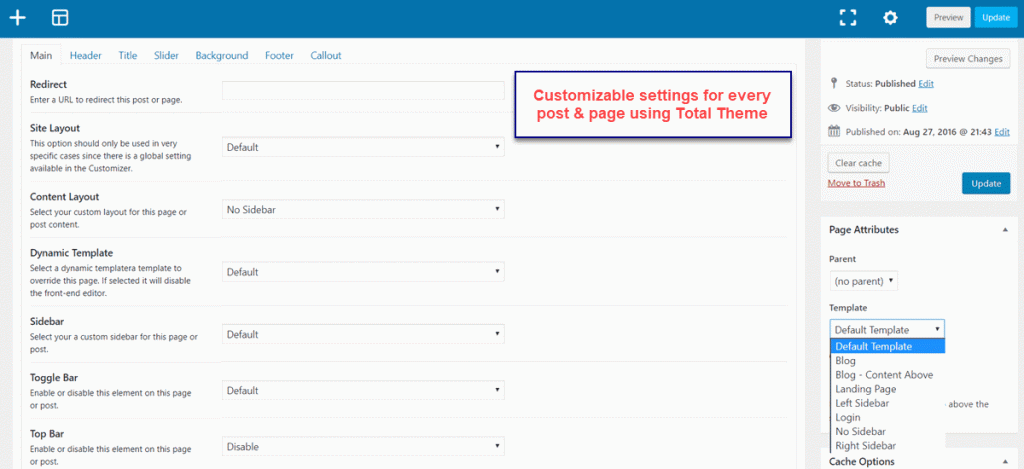
In effetti, con il controllo di tutti questi elementi di layout, MultiPurpose - MultiLayout Themes. Ecco i controlli di personalizzazione disponibili in ogni pagina e post in Tema totale:

Quindi guarda i dettagli del controllo che gli utenti hanno per qualsiasi pagina o post utilizzando Total Theme. Impostazioni Sitelayout, controllo barra laterale, barra di attivazione/disattivazione, barra superiore, intestazione e elementi, titolo, uso del cursore, sfondo per la pagina, impostazioni del piè di pagina - tutti sono disponibili per il controllo utente
Va bene così posso attivare e disattivare parti di qualsiasi pagina o post. Qual è il problema? È possibile utilizzare uno qualsiasi dei migliori PageBuilders per colmare le lacune. Progetta la tua intestazione. Impostare l'intestazione Page come dispositivo di scorrimento a larghezza intera. Crea la tua barra laterale come galleria verticale. rendere il contenuto a larghezza intera o boxed.
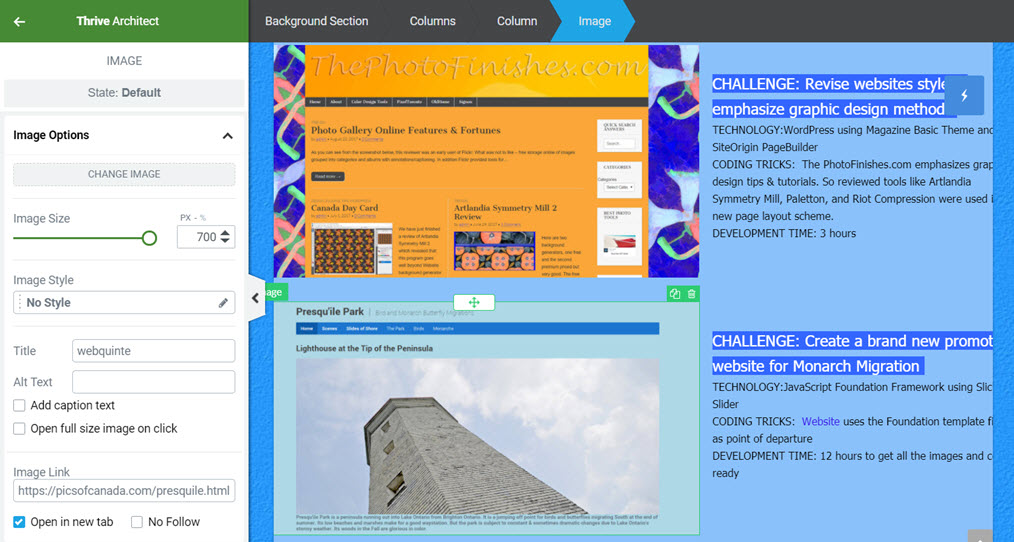
Letteralmente gli utenti sono sotto il controllo completo del layout di una pagina o di un post. Questo rende la creazione di una o più pagine di destinazione f disegni molto diversi o layout di post speciali facile da fare. Ecco Total Theme utilizzato con Thrive Architect per riprogettare completamente un sito web:

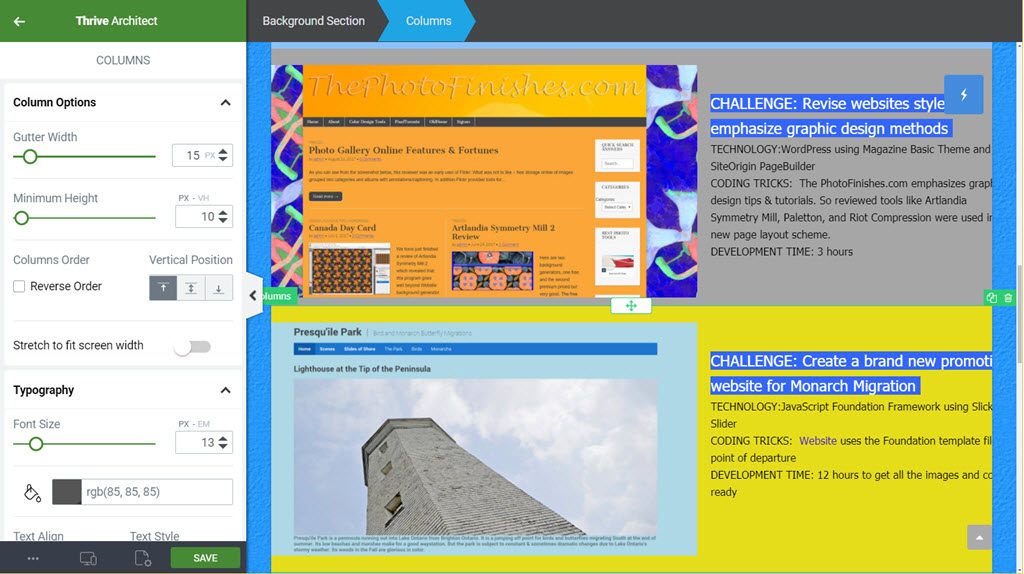
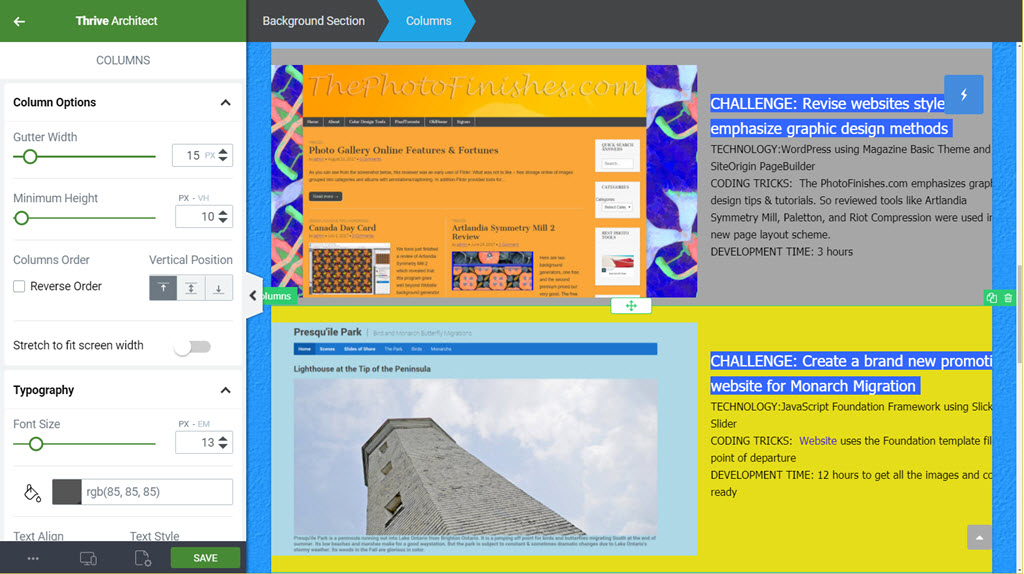
Notate cosa il PageBuilder offre all'utente - il controllo principale per i CSS usati per lo stile dell'elemento - un'immagine in questo caso. Vai alla briciola di pane e clicca su Colonne per modificare lo stile dell'immagine e inserire le colonne di testo insieme. Poi cambiare tutti i progetti utilizzando un framework JavaScript su sfondo giallo e tutti i progetti su WordPress sfondo grigio chiaro:

Quindi, con alcune semplici modifiche, alla pagina Portfolio dei progetti viene assegnata la codifica a colori per la tecnologia utilizzata.
Questo e molti altri trucchi a tema PageBuilder-MultiPurpose sono stati 15 gennaio WP Meetup – WP Demo di temi MultiPurpose - PageBuilders. I 12 partecipanti erano molto interessati in quanto tutti rimanevano 1 1/2 ore oltre l'orario previsto per la riunione di 2 ore. Chiaramente, c'è interesse in ciò che i temi MultiPurpose - PageBuilders possono fare. Il problema è che ci sono 12-16 temi MultiPurpose e 6-8 top flight PageBuilders. Fai i conti su test e revisione di tutte le combo.



I plug-in per la creazione di pagine sono ottimi se stai eseguendo un blog personale in cui la coerenza dell'aspetto e il markup pulito non sono importanti; tuttavia, quando si lavora su siti di contenuto più grandi possono diventare rapidamente un incubo con cui lavorare. Un esempio: un sito costruito al mio lavoro di giorno diversi anni fa ha utilizzato un generatore di pagine per consentire layout più avanzati per alcune pagine, l'idea è che avrebbe permesso agli utenti dell'editor più libertà di mettere insieme i loro contenuti. Non solo il numero di opzioni disponibili costantemente travolgente per gli utenti, il plugin ha rilasciato un aggiornamento circa 6 mesi dopo l'avvio del sito che ha cambiato il modo in cui il plugin ha salvato il markup nel database con conseguente layout interrotto la prossima volta che è stata apportata una modifica e due mesi di lavoro in più per riparare i danni causati dall'aggiornamento.
I costruttori di pagine sono ottimi quando la persona che mette il contenuto sul sito sta anche sviluppando/mantenendo il sito; per tutti gli altri casi, è meglio seguire la [WordPress filosofia](https://wordpress.org/about/philosophy/)
Non voglio sostenere che avere una troupe Motley di aggiornamenti può portare a Comic Clown styling è più che possibile. Ma non deve essere perché la maggior parte dei migliori Pagebuilder consentono ai progettisti di impostare le impostazioni predefinite di colore / magnate / margini e spaziatura che si applicano a tutte le pagine / post creati con il PageBuilder – Elementor, Divi e Thrive Architect vengono in mente.
Ora, per quanto riguarda sinistra-by-aggiornamenti ho visto alcuni fenomeni interessanti -> la grande bontà che è Google ha deciso di fare l'aggiornamento da Angular 1 ad Angular 2 in modo che per la maggior parte dei programmatori è stato un totale reimparare e riscrivere per le parti chiave del loro codice. Al contrario Thrive Content Builder to Thrive Architect ha mantenuto la compatibilità tra i due prodotti. Idem per Cornerstone PageBuilder in modo che gli utenti abbiano 20 vecchi widget aggiunti a quelli 22 nuovi.
E naturalmente nel caso del nuovo WordPress Core Page Editor [alias Gutenberg] che aspira ad essere un nouveau Future PageBuilder , gli utenti di TinYMCE e WPEdit avranno un tocco di "E' davvero meglio?