많은 동료처럼 WordPress 개발자, 나는 WP 비주얼 에디터를 사용하지 않고 오히려 상위 6 WP PageBuilders 중 하나를 사용합니다. 이에 대한 다섯 가지 주요 이유가 있습니다.
- 첫째, 작은 MCE WP 편집기는 더 이상 WYSIWYG 개발을 제공 하지 않습니다. 많은 단축 코드 및 전체 폭 페이지는 도구를 패배;
- 두 번째로, PageBuilder는 해당 요소에 스타일을 지정 하는 데 필요한 대부분의 CSS 편집 요소에 대해 모든 드래그 앤 드롭을 수행 합니다. 그리고 더 나은 페이지 빌더는 사용자가 즉시 그 CSS 스타일 변경 사항을 볼 수 있습니다;
- PageBuilders는 플립 박스, 석조 그리드, 내포 된 행 및 열 컨테이너와 같은 수십 개의 전문화 된 요소가 있습니다.
- 페이지 빌더는 모바일 특정 드래그 앤 드롭 편집을 지원 합니다-이 편집은 바탕 화면에만 적용 되며, 태블릿 형식에 한 해 핸드폰 형식에만 적용할 수 있습니다. 뿐만 아니라 이러한 편집은 모든 데스크탑과 같은 특정 그룹에 적용 할 수 있습니다, 풍경 정제 등;
- 더 나은 페이지 빌더는 전체 게시물 또는 페이지가 템플릿을 가져 오거나 정확한 지점에서 페이지 또는 게시물의 섹션을 삽입 할 수 있는 능력을가지고;
- 대부분의 PageBuilder는 JavaScript 코드에서 다시 작성 되었습니다 [반응 .js와 Vue.] 그래서 그들은 빠른 생성과 런타임 성능을 제공 합니다.
이제 같은 도구 새로운 구텐베르크 비주얼 편집기, 고급 사용자 정의 필드, 특수 사용자 정의 게시 유형 편집기는 이러한 기능의 하위 집합을 제공 하지만, 그들의 산란만. 사실 그들은 개선 하 고 있지만, 그래서 매우 빠른 속도로 PageBuilder입니다. 그러나 정말 전체 프런트 엔드 디자인 볼 게임을 변경 하는 것은 새로운 다목적 테마의 가용성입니다.
다목적 테마가 제공 하는 기능
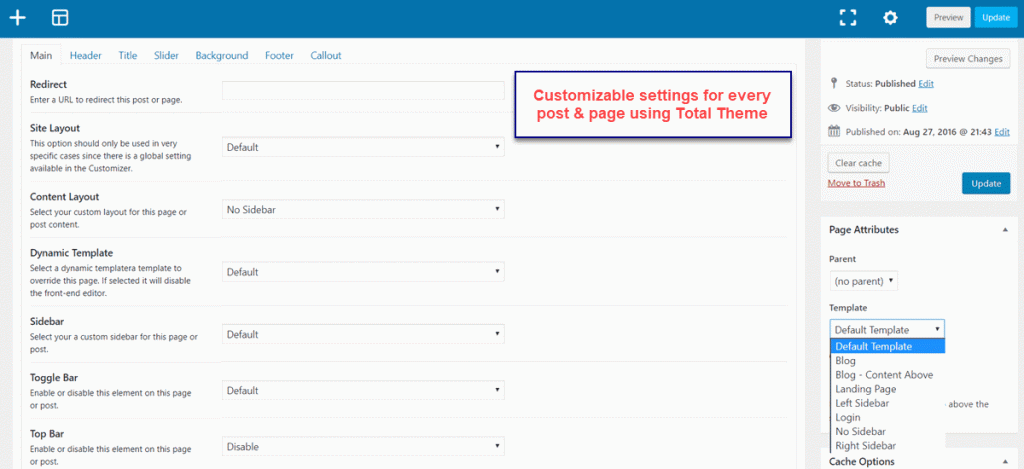
다목적 테마는 사용자가 모든 웹 사이트의 페이지와 게시물의 레이아웃 뿐만 아니라 제어 할 수 있기 때문에 멀티 레이아웃 테마를 호출 할 수 있습니다; 뿐만 아니라 모든 페이지와 게시물에 대 한 고유 한 레이아웃을 구성 할 수 있습니다. 지금이 중요 하 고 부분적으로 같은 테마에 의해 전달 된 전진 그리고 창세기. 다음은 다목적 테마가 디자이너가 모든 게시물과 페이지에 대해 설정할 수 있도록 하는 것입니다.
- 머리글 또는 머리글 없음
- 메뉴 모음 또는 메뉴 모음 없음
- 사이드바 또는 사이드바 없음
- 바닥글 또는 바닥글 없음
- 전체 폭 또는 고정 폭 컨텐츠 블록
- 고정 폭 사용자가 픽셀 단위의 폭을 지정 하는 경우
- 2 다스 더 많은 페이지 레이아웃 속성은 테마 & page 사용자 정의
- 사이트 전체 설정 뿐만 아니라 모든 페이지와 게시물에 대 한 사용자 정의
이러한 모든 레이아웃 요소의 제어 효과, 다목적 = 멀티 레이아웃 테마. 다음은 전체 테마의 모든 페이지와 게시물에서 사용할 수 있는 사용자 지정 컨트롤입니다.

그래서 모든 페이지 또는 전체 테마를 사용 하 여 게시물에 대 한 컨트롤 사용자의 세부 사항을 봐. 사이트 레이아웃 설정, 사이드바 컨트롤, 토글 바, 톱 바, 헤더 및 요소, 제목, 슬라이더 사용, 페이지에 대 한 배경, 바닥글 설정-모든 사용자 제어에 사용할 수 있습니다
좋아요 그래서 나는 모든 페이지 또는 게시물의 일부를 켜고 끌 수 있습니다. 큰 거래는 무엇입니까? 당신은 격차를 채우기 위해 최고의 페이지 빌더 중 하나를 사용할 수 있습니다. 자신의 헤더를 디자인 합니다. 페이지 머리글을 전체 너비 슬라이더로 설정 합니다. 세로 갤러리로 자신의 사이드바를 만듭니다. 전체 너비 또는 boxed 콘텐츠를 만듭니다.
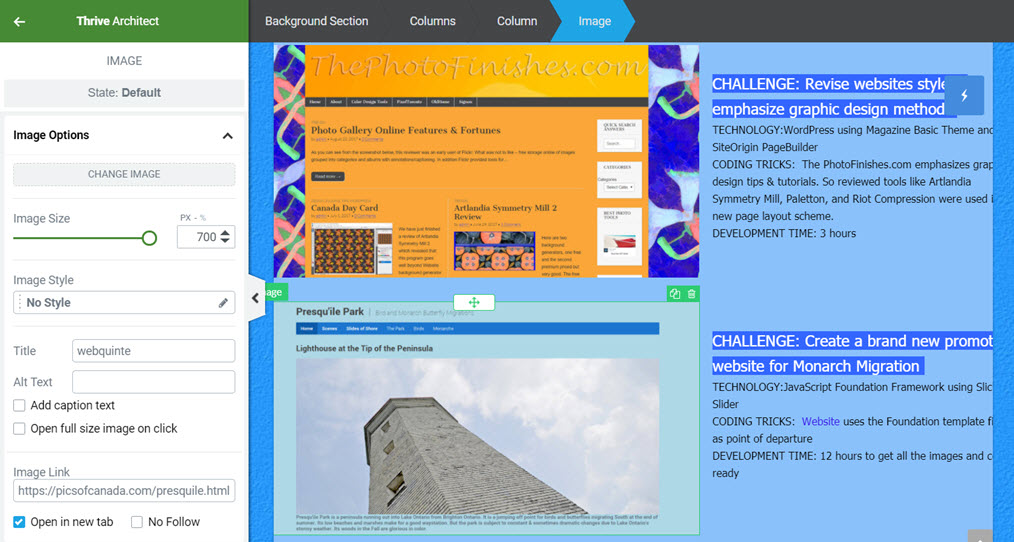
문자 그대로 사용자는 페이지 또는 게시물 레이아웃의 완전 한 제어 하에 있습니다. 이렇게 하면 하나 이상의 랜딩 페이지 f 매우 다른 디자인 또는 쉽게 할 수 있는 특별 한 게시물 레이아웃 만들기. 여기에 전체 테마는 완전히 웹 사이트를 재설계 하기 위한 건축가 번 창 하는 데 사용 되는:

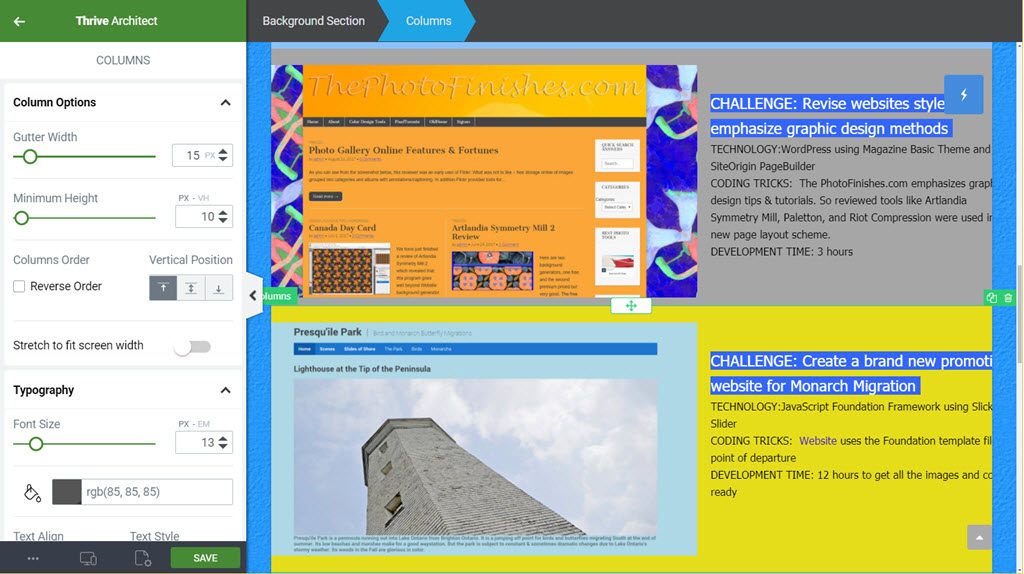
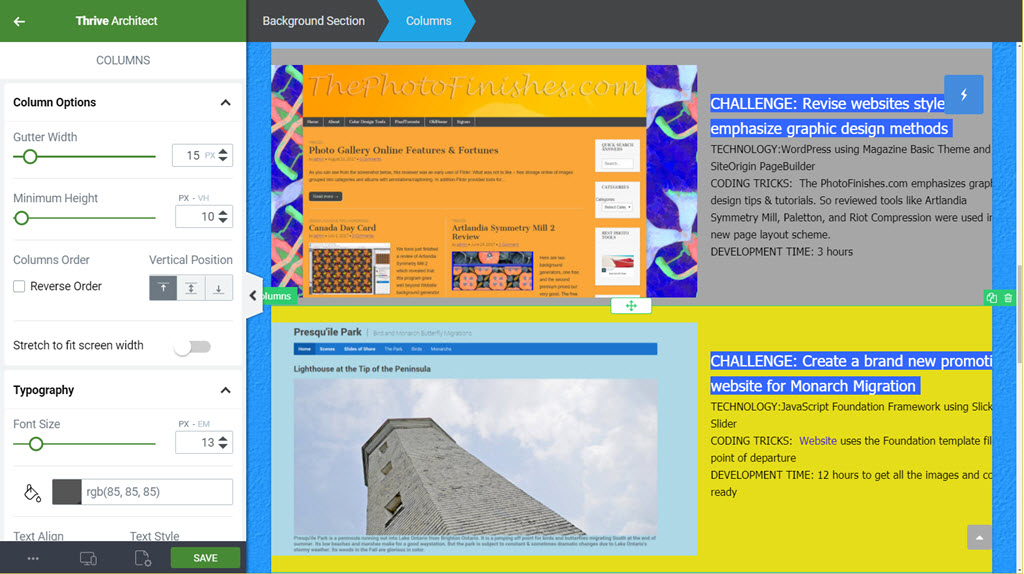
이 경우 이미지인 요소 의 스타일을 사용하는 CSS에 대한 주요 컨트롤인 PageBuilder가 사용자에게 제공하는 사항을 확인합니다. 이동 경로로 이동하여 열을 클릭하여 이미지와 텍스트 삽입 열의 스타일을 편집합니다. 그런 다음 JavaScript 프레임워크를 사용하여 모든 프로젝트를 노란색 배경 및 사용 중인 모든 프로젝트로 변경합니다. WordPress 밝은 회색에 :

따라서 몇 가지 간단한 변경으로 프로젝트 포트폴리오 페이지에는 사용 된 기술에 대 한 색상 코딩이 지정 됩니다.
이 및 여러 다른 페이지 작성기 + 다목적 테마 트릭에 데모 ed 했다 1 월 15 일 WP 밋 - 다목적 테마의 WP 데모 + 페이지 빌더. 12 명의 참석자 들이 예정 된 2 시간 회의 시간 이외에 1 1/2 시간 동안 머물 렀으 며, 관심을 갖게 되었습니다. 분명히, 다목적 테마 + PageBuilders 할 수 있는 일에 관심이 있습니다. 문제는 12-16 다목적 테마와 6-8 최고 비행 페이지 빌더가 있습니다. 테스트 및 모든 콤보를 검토에 수학을 수행 합니다.



페이지 건물 플러그인은 외모와 깨끗 한 마크업의 일관성이 중요 하지 않은 개인 블로그를 실행 하는 경우에 좋습니다. 그러나 더 큰 콘텐츠 사이트에서 작업 할 때 그들은 신속 하 게 작업 악몽 될 수 있습니다. 예: 내 일에 내장 된 사이트 몇 년 전 특정 페이지에 대 한 더 많은 고급 레이아웃을 허용 하는 페이지 작성기를 사용, 아이디어는 편집기 사용자가 더 많은 자유를 함께 그들의 콘텐츠를 넣을 수 있도록. 뿐만 아니라 사용할 수 있는 옵션의 수를 일관 되 게 사용자에 게 압도적으로, 플러그인을 출시 6 개월 후에 대 한 업데이트는 플러그인을 변경 하는 방법을 데이터베이스에 태그를 저장 하는 방법 깨진 레이아웃 다음 번에 편집을 만든 및 업데이트로 인 한 손상을 복구 하는 추가 2 개월의 작업.
페이지에 콘텐츠를 게재하는 사람이 사이트를 개발/유지 관리할 때도 페이지 빌더가 좋습니다. 다른 모든 경우 , 당신은 다음과 같은 더 나은 거야 [ WordPress 철학](https://wordpress.org/about/philosophy/)
나는 업데이터의 잡종 승무원이 만화 광대 스타일로 이어질 수 있는 것이 가능한 이상 이라고 주장 하지 않습니다. 그러나 그것은 더 나은 Pagebuilders의 대부분은 디자이너가 작성 하는 기본 색상/타이포 그래피/마진과 간격 설정을 모든 페이지에 적용 할 수 있기 때문에 할 필요가 없습니다/테마-Elementor, 디 비와 건축가는 마음에와 서 번 창.
이제 왼쪽 뒤에-에 의해 업데이트에 대 한 몇 가지 흥미로운 현상을 보았다-구글이 각도 1에서 각도 2로 업그레이드 하기로 결정 큰 선 함을 >는 것은 대부분의 코더를 위해 그 코드의 핵심 부분에 대 한 총 재 학습 및 재작성 이었다. 대조적으로 두 제품 사이의 건축가 유지 호환성을 번 창 콘텐츠 빌더를 번 창. 에 대 한 ditto 코너 스톤 페이지 빌더 사용자가 있습니다 20 오래 된 위젯은 22 새로운 것 들에 추가.
그리고 물론 새로운 경우 WordPress 코어 페이지 편집기[일명 구텐버그] 누보 미래 페이지 빌더, TinYMCE 및 WPEdit 사용자가 상당한 재학습 곡선과 함께 "이건 정말 더 나은가?"의 터치를 얻을 것입니다.