像我的许多同行WordPress 的开发人员一样,我不使用WP可视化编辑器,而是采用6大WP PageBuilders之一。这有五个主要原因。
- 首先, 微小的 MCE WP 编辑器不再提供所见即所得的开发。许多短代码和全宽页面破坏了工具;
- 其次, 页面生成器为每个拖放元素携带大多数 css 编辑所需的样式。更好的页面构建器允许用户立即看到这些 CSS 样式更改;
- 页面建设者有几十个专门的元素, 如翻转盒, 砖石网格, 加上嵌套行和列容器;
- 页面生成器支持移动特定的拖放编辑-这些编辑仅适用于桌面, 仅适用于平板电脑格式, 以及仅适用于手机格式。此外, 这些编辑也可应用于特定的组, 如所有台式机和横向平板电脑等;
- 更好的网页建设者有能力导入完整的帖子或页面模板, 或在精确的点插入部分页面或帖子;
- 许多 Agebuilder 都是用 JavaScript 代码 [React. Js 和 vu. j] 重写的, 因此它们提供了快速的创建和运行时性能;
现在工具, 如 新古腾堡视觉编辑器, 高级自定义字段, 特殊的自定义帖子类型编辑器提供这些功能的子集, 但只对它们进行散射。 确实, 他们正在进步, 但页面建设者也在以非常快的速度进步。但真正改变整个前端设计球类游戏的是新的多用途主题的可用性。
多用途主题提供的功能
多用途主题完全可以称为多布局主题, 因为它们允许用户不仅控制网站所有页面和帖子的布局;还可以为每个页面和/或帖子配置唯一的布局。现在, 这是很重要的, 并已部分提供的主题, 如 进展 和创世纪。下面是多用途主题所做的是允许设计人员为每个帖子和页面设置
- 标头或无标头
- 菜单栏或无菜单栏
- 边栏或无边栏
- 页脚或无页脚
- 全宽或固定宽度内容块
- 如果固定宽度用户可以指定以像素为单位的宽度
- 2多面页面布局属性是主题和页面可定制的
- 站点范围设置, 但也为每个页面和帖子自定义
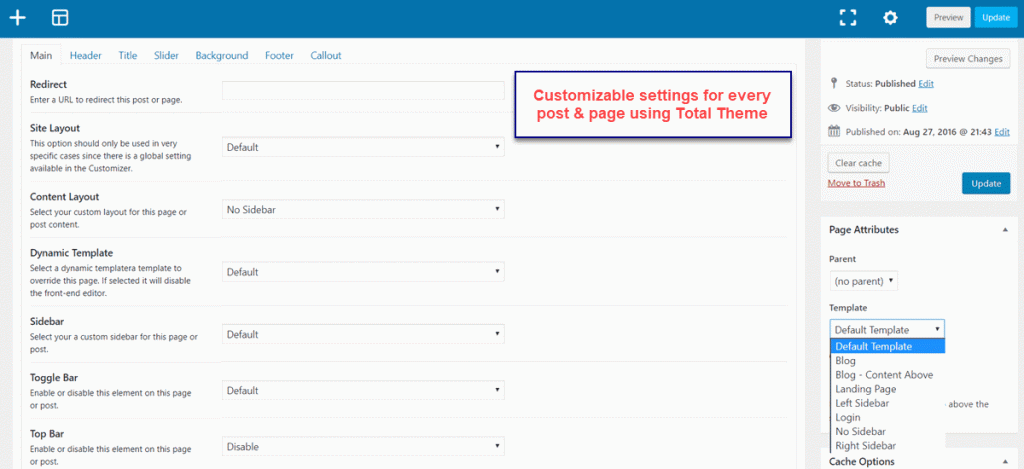
实际上, 在控制所有这些布局元素的情况下,多用途 = 多布局主题.以下是在 "总主题" 中发布的每个页面和帖子中可用的自定义控件:

因此, 看看用户使用总主题的任何页面或帖子的控件的详细信息。站点设置、边栏控制、切换栏、顶栏、标题和元素、标题、滑块使用、页面背景、页脚设置--所有这些都可用于用户控制
好吧, 所以我可以打开和关闭任何页面或帖子的部分。有什么大不了的?您可以使用任何最好的页面构建器来填补空白。设计您自己的标题。使页面标题成为全宽滑块。创建自己的边栏作为垂直库。使内容具有全宽或盒装。
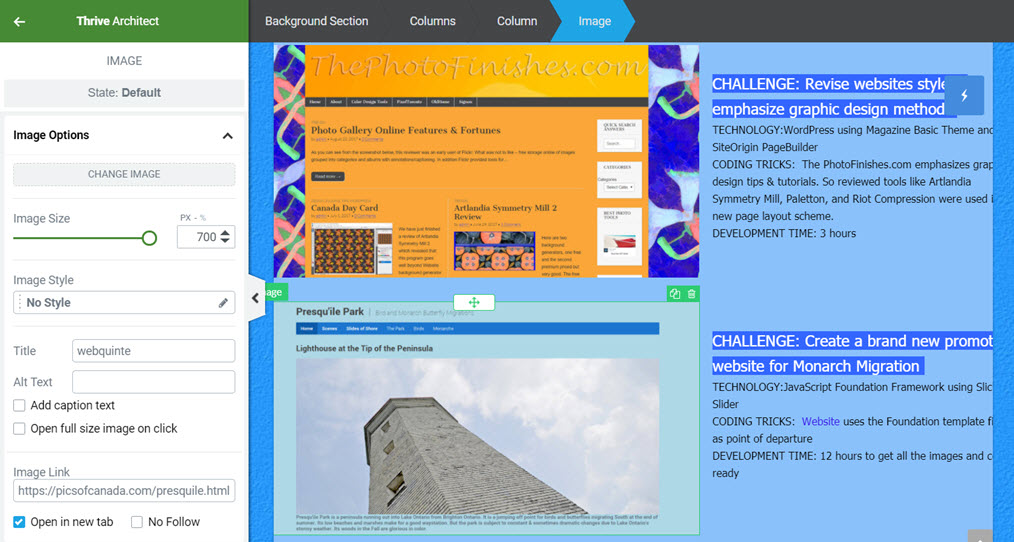
从字面上看, 用户完全控制着页面或帖子布局。这使得创建一个或多个登陆页面 f 非常不同的设计或特殊的帖子布局很容易做到。这里是与 Thrive 架构师一起使用的完全主题, 用于完全重新设计网站:

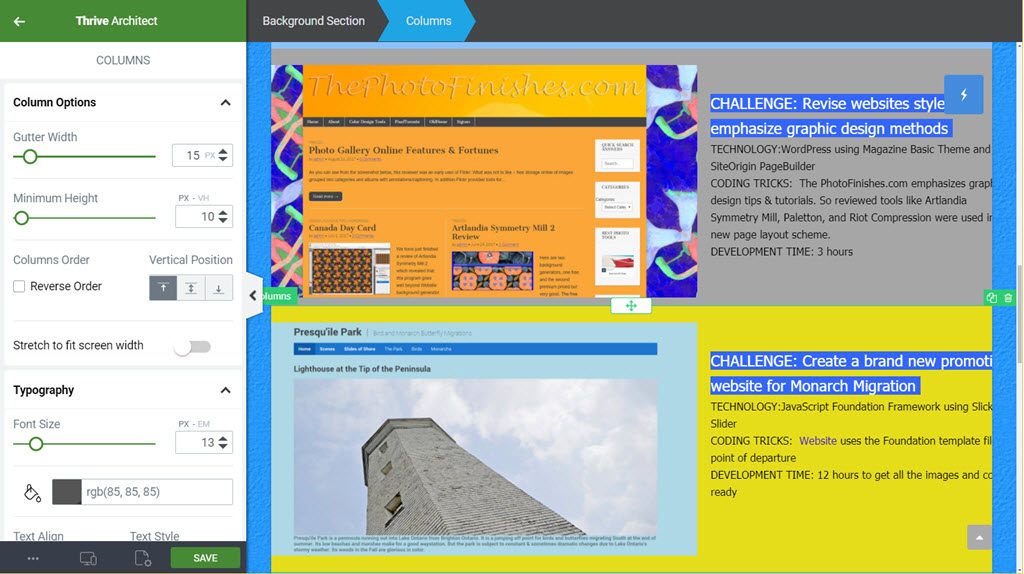
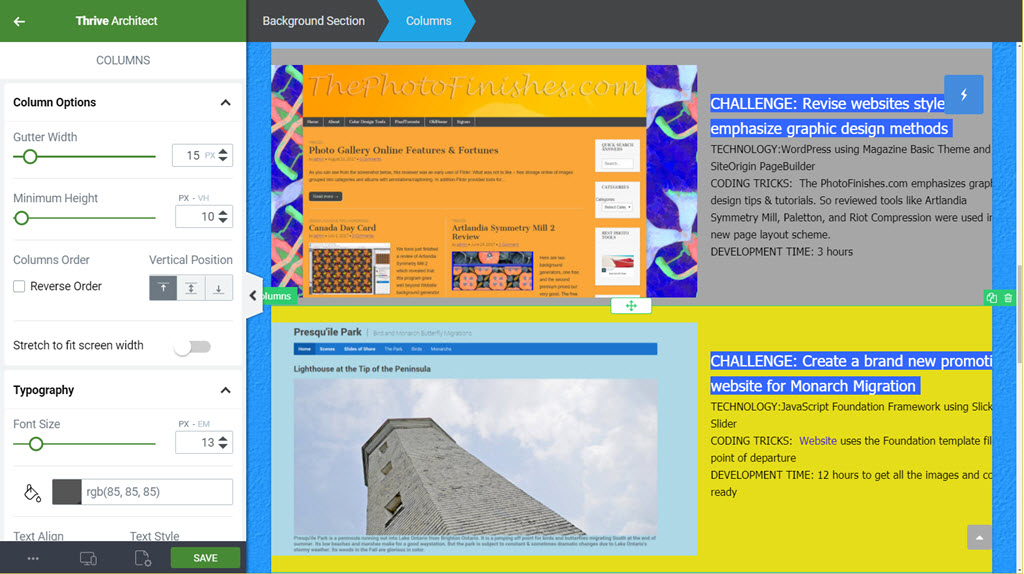
请注意PageBuilder提供给用户的是什么--主要的CSS控制,用于元素的样式--本例中的图片。进入面包屑,然后点击 栏目来编辑图片和文字插入栏的样式。然后把所有使用JavaScript框架的项目改为黄色背景,所有使用WordPress 的项目改为浅灰色。

因此, 通过一些简单的更改, 项目组合页面为所使用的技术提供了颜色编码。
这和其他几个页面生成器 + 多用途主题技巧被演示在 1月15日工作方案会议 –Wp 多功能主题演示 + 页面生成器。这 1 2名与会者非常感兴趣, 因为每个人都在原定的2小时会议时间之后呆了1个半小时。显然, 人们对多用途主题 + 页面生成器可以做什么感兴趣。问题是有12-16 多用途主题和6-8 顶级飞行页面建设者。在测试和审查所有的组合上做数学。



页面构建插件是伟大的, 如果你正在运行一个个人博客, 其中的外观一致性和干净的标记并不重要;然而, 当在更大的内容网站上工作时, 它们很快就会成为一个可以使用的噩梦。 一个例子是: 几年前在我的日常工作中构建的一个网站使用了一个页面生成器, 为某些页面提供了更高级的布局, 其想法是, 它将允许编辑器用户更自由地将他们的内容放在一起。 不仅用户可以提供的选项数量持续增加, 该插件还在网站启动约6个月后发布了更新, 更改了插件保存标记到数据库的方式, 从而在下次编辑时导致布局中断,额外的两个月的工作, 修复更新造成的损害。
当把内容放在网站上的人也在开发/维护网站时,页面构建器是很好的;对于所有其他情况,你最好遵循【WordPress 哲学】(https://wordpress.org/about/philosophy/)
我不会争辩说, 有一个莫特利船员的更新可以导致漫画小丑造型是更有可能的。但这并不是因为大多数更好的页面构建器允许设计人员设置默认的颜色/颜色页边距和间距设置, 这些设置适用于使用 Pagerbuilder 创建的所有页面/页面柱–元素、Divi 和 Thrive Architor。
现在, 对于左后更新, 我已经看到了一些有趣的现象-> 伟大的善良, 是谷歌决定使升级从角度1到角度 2, 这样对大多数程序员来说, 它是一个完全的重新学习和重写他们的代码的关键部分。相反, "将内容生成器" 构建到 "引发架构师" 保持了这两种产品之间的兼容性。在 Cornerstone 网页建设者的基础上, 所以用户有20个旧的小部件添加到22个新的。
当然,在新的WordPress Core Page Editor[又名Gutenberg]希望成为新的未来PageBuilder的情况下,TinYMCE和WPEdit的用户将得到一个触摸"这真的更好吗?"以及一个实质性的重新学习曲线。