In early June of this year, WP’s Gutenberg became available as a beta plugin for WordPress users to try out which we faithfully did. This review gives some samples of editing in Gutenberg. Our tests found this first beta to fall well short of not only popular PageBuilders like BeaverBuilder, Divi and Elementor but also to fall short of Tiny MCE and WPEdit the core Visual Editors in WordPress.
As can be seen from the screen shot Gutenberg as an editor had a way to go:
The June beta showed ambition but clearly lacked many basic functional features.
So 10 weeks later we downloaded the updated plugin and took a careful view and analysis in our early September Gutenberg Autopsy. Specifically, we looked at Gutenberg versus the capabilities of some of the best WordPress PageBuilders. And the updated Gutenberg still fell woefully short of existing WordPress PageBuilder based on 16 criteria.
The Latest Gutenberg Test
8 weeks later and there is a new Gutenberg 1.6.1 available for testing just before the Nashville WordCamp.US where WP JavaScript is a topic of interest with 4 sessions [not as many as I expected].
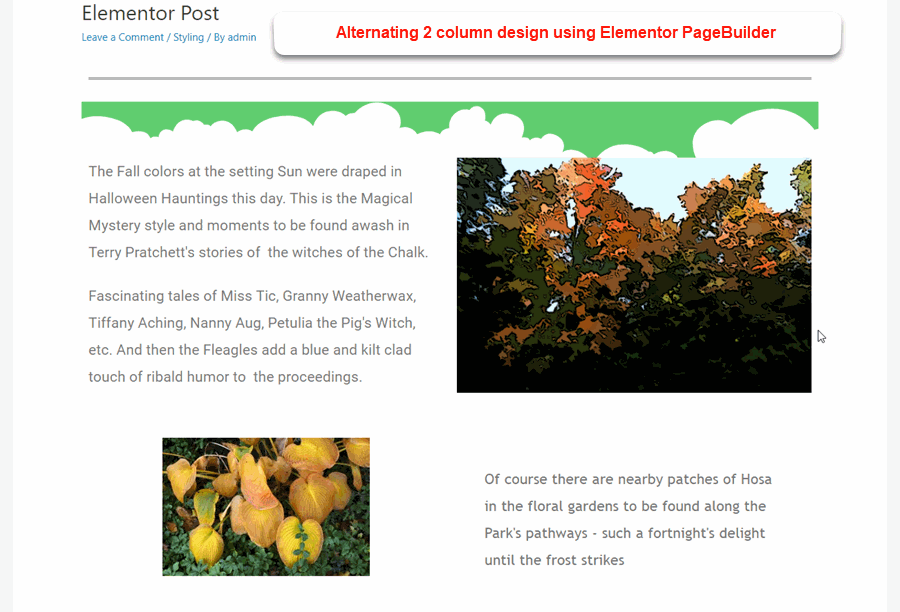
The new 1.6.1 Gutenberg delivers more improvements in what can be done. For example we did a quick post in the Elementor PageBuilder like so:

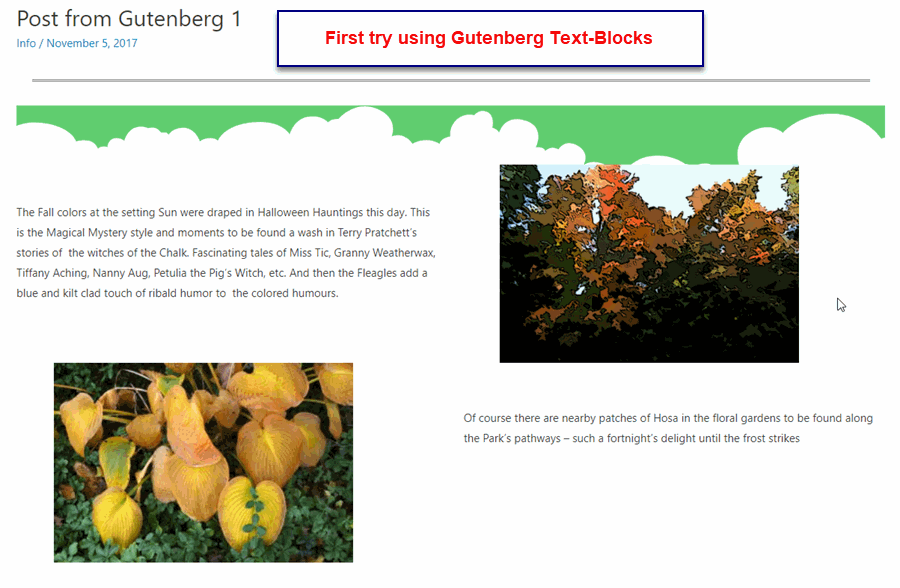
This post took about 5 minutes to do in Elementor. Here is what we were able to do in 1.6.1:

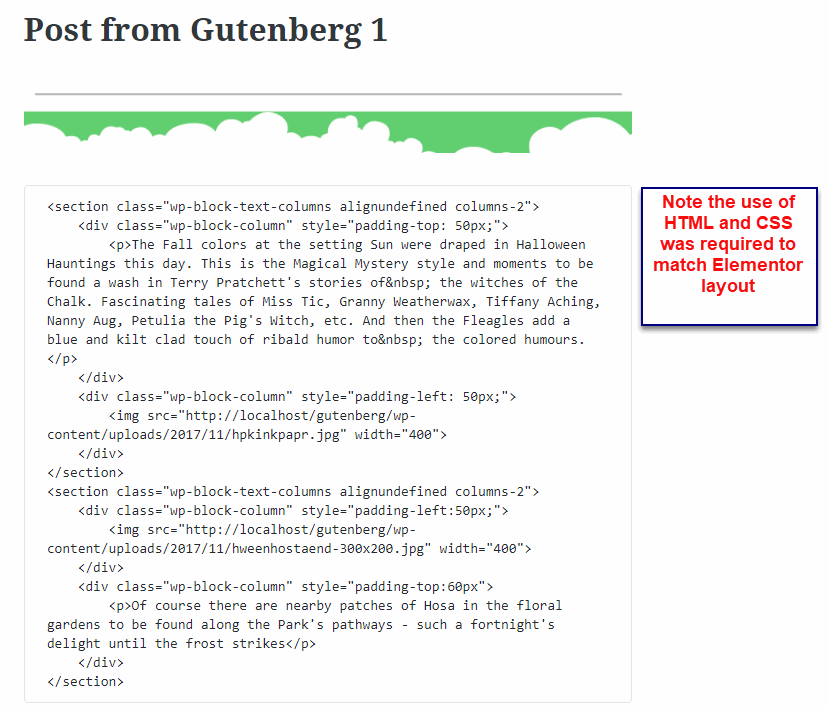
Pretty close but it took about 25 minutes to figure out how to do this using parallel text blocks and then switching to HTML mode and adding HTML, CSS and images as seen below:

Many WordPress users and even developers would be pressed to figure the solution out. The trick is to know that for Gutenberg blocks users can switch to HTML mode for code inside the block. Gutenberg leaves the core HTML and CSS code, then users add the paragraph and image HTML with CSS styling.
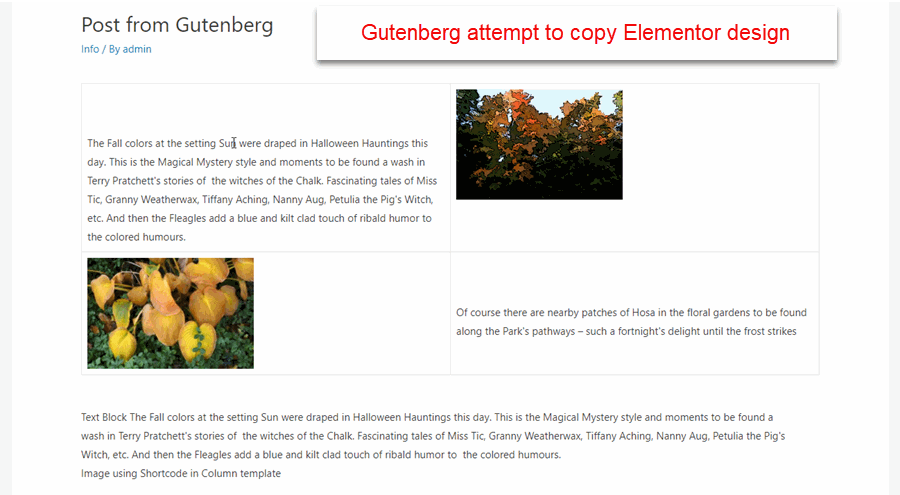
However, this was our third try to match the Elementor layout. About 3/4 of an hour was spent trying to use the table and shortcode commands available in Gutenberg with the following results:

The shortcode method just did not work as Gutenberg rejected images being used in the Shortcode Ultimate coding. The table came close but again CSS styling did not work as expected.
Summary
Clearly Gutenberg is still no match for Multipurpose Themes combined with any of 8 great WP PageBuilders. But inevitably JavaScript is coming to the WordPress Core displacing much of PHP with Gutenberg and Calypso. The arrival time will likely be this time next year plus 1 or 2 quarters. Just like PHP, most of this change will have low impact on WordPress end users; but for WordPress developers this is a huge deal.

