Gutenberg continues to create ripples and reactions among the WordPress community. And this session lead by Andy McIlwain at Kobayashi Online with a full turnout was no exception.
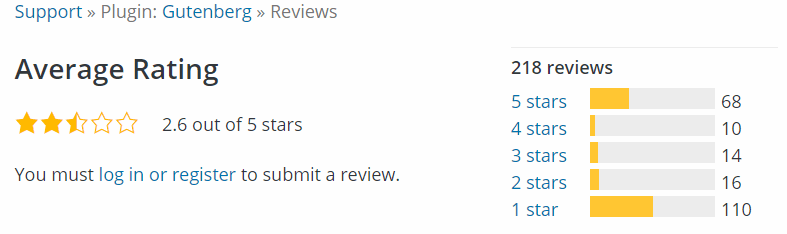
Here is the current rating of the Gutenberg plugin at WordPress.org as of Nov 19th 2017:

I suspect if a rating were taken of Gutenberg among the 20+ attendees after the meeting it would have a profile similar to the above. Clearly there were concerns about Gutenberg as the upcoming primary editor for WordPress.
Concerns About Gutenberg
Andy commenced the meeting after the roundtable of introductions with a demo of Gutenberg. He had loaded the latest Gutenberg 1.7.0 onto the latest WordPress 4.9 website. Andy had created an impressive demo Gutenberg post with nifty parallax scrolling on a hero image, plus multiple column sections and a gallery of images.
However, enthusiasm waned when it was disclosed that if you run Gutenberg on WordPres 4.9 or greater then it becomes the default editor for any new Page or Post. However there are three solutions to that situation:
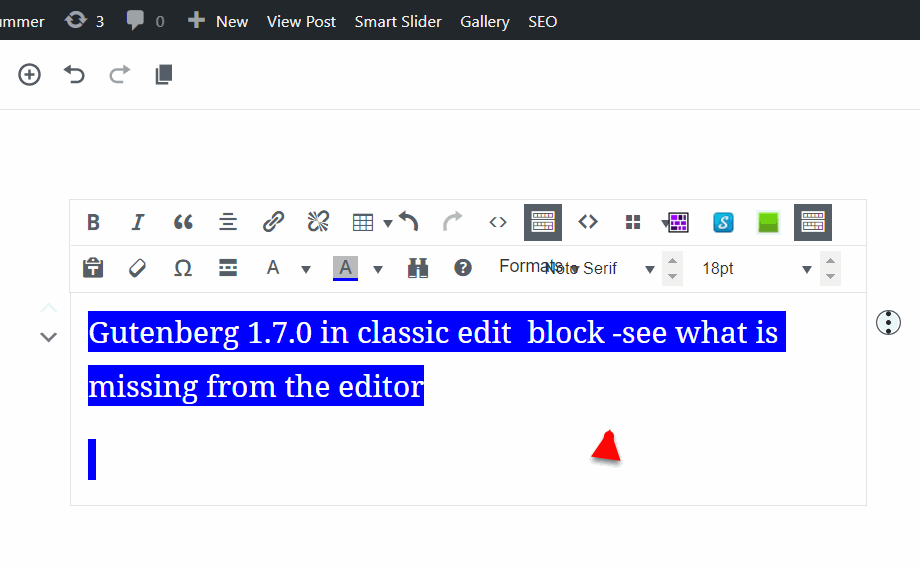
1)Since 1.6.1, Gutenberg editor has a special Classic Edit block which supports TinyMCE or WPEdit – well mostly:

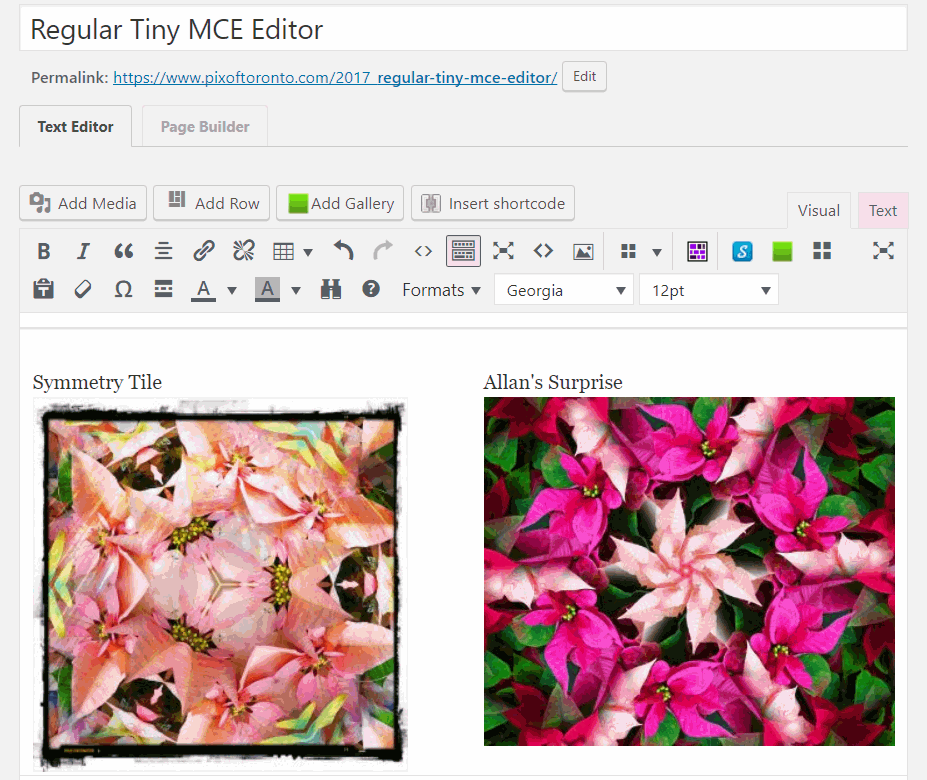
Here is the Classic Editor in action:

As you can see the top row of buttons in the Classic Editor are completely missing in Gutenberg. And the fit of the icons and buttons in the second 2 rows has gone askew. But this Classic Edit block is going to be essential for many traditional WP users.
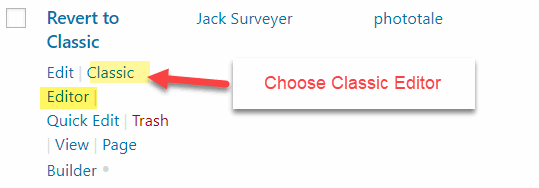
2)In a two step process users can bypass Gutenberg for new Posts and Pages by entering just the Page or Post title and then immediatialy Publishing and exiting from Gutenberg. Go to Page or Posts listing and now open with Classic Editor:

Then all subsequent edits should be done with this old Classic Editor not Edit.
3)The most draconian method is to deactivate the Gutenberg plugin. This is available in WordPress 4.9 but it is not certain what will be available in WordPress 5.0 when Gutenberg goes into the core.
Other Gutenberg Observations
One of the marks of the good WordPress Pagebuilders which are now direct competitors to Gutenberg is that some allow you to exit their usage without leaving a hash of the existing code and markup. Beaver Builder for example touts that capability. Well the good news with Gutenberg is that it emulates BeaverBuilder closely by returning all text, images and even some of their CSS styling on a reverted Page or Post without any shortcodes.

Another big plus mark for Gutenberg is that the code is truly responsive with minimal user intervention required. Now the current best PageBuilders [Divi, Elementor] allow users to insert mobile phone and tablet specific edits which allow further refinements to mobile designs. Gutenberg is not there yet.
However consider some of the other concerns expressed by Meetup attendees.
- Gutenberg can only create rows with text column containers. Yes, you can go into HTML and populate each column with images, videos, and other markup but that defeats the Visual Editor ease of use.
- Gutenberg is full of blocks for very elementary things like pagraphs, individual list elements, block quotes, etc. Users worry about mastering all of these low level blocks.
- The Gutenberg Edit canvas does not reflect the layout and dimensions of the current Page or Posts. This means users are far from the true WYSIWYG experience users currently get with PageBuilders.
- In most PageBuilders each of their blocks has two levels of CSS styling available. Simple that any user can understand and more Advanced for CSS savvy users. Gutenberg is still at bare minimums here.
- Blocks can be drag-and-drop moved just about anywhere in most Pagebuilders. Just up and down in Gutenberg though 1.7.0 showed multi-assignments.
- There is no hint yet of a templating system available in most PageBuilders.
The bottom line is that Gutenberg is not just competing and seeking to replace TinyMCE and WPEdit as the your Post and Page Creation tool of choice. Gutenberg is competing with PageBuilders whose frontend, WYSIWYG editing sets the standard for fast and effective Post/Page Design and Creation. And with Elementor and Site Origin PageBuilders available for free with huge free addon libraries there is some serious competition for Gutenberg in the free PageBuilder/Visual Editor space. So with these wide range of concerns, it was not a surpise to hear of forking WordPress.
Forking WordPress
JavaScript is as brittle and fragile as PHP. You make 1-3 sysntax errors [easy to do in either language] and transpiling can become a nightmare. Also because Javascript is moving so fast, the danger of using deprecated code is high. Now this is of little concern to end users but is to WordPress developers who stand in the middle and must make that new Gutenberg code work – this is a primary concern because the learning curve for the JavaScript tools used in Gutenberg is very large.
Another concern is that like PHP, JavaScript has high security vulnerabilities. It is of interest that GITHub has just added special JavaScript Security alerts. So given the these dangers and the other concerns noted above; it was not a surprise to hear 2 Meetup attendees suggest that WordPress might fork itself into two versions. One classic WordPress which would stay PHP based and a second JavaScript-powered WordPress 5.0 and beyond. Now just to show that these were not aberrant observattions check the side bar comments at WPTavern.
Summary
Gutenberg is forcing the issue of conversion of WordPress from PHP to JavaScript. In effect it has already been done at WordPress.com where Admin operations, JetPack, WordPress Admin plugin, and the WordPress App have already made the crossover to JavaScript. These tools emulate if not duplicate many of the PHP based plugins used in WordPress.org plugins.
But with Gutenberg designed to be not just the Visual Editor and not just the primary PageBuilder but in fact the primary SiteBuilder for WordPress, the across the board replacement of PHP with JavaScript becomes the number one topic that should be addressedat WordCamp.US 2017; but likely will only be seen in 4 of 52 sessions and spoken in small groups in the corridors of Memphis.
Now the central question will be how well will Gutenberg and a JavaScript based WordPress Core accommodate the 45,000+ PHP plugins and 8,000+ PHP themes. It could be very graceful co-existence. But this is not a certainty.
Resources
WordPress JavaScript Reactions – the controversy over use of React.js as major WordPress tool going forward.
Jetpack 4.3 Interface Rebuilt Using React.js – JavaScript comes to plugins 1
WooCommerce Explores Gutenberg Challenges – Gutenberg and JavaScript comes to plugins 2
JavaScript Arriving in WordPress Stealthily – WordPress users and Developers are just now waking up to the JavaScript replaces PHP move in WordPress
Matt Mullenweg on WP JavaScript Ecosystem – 1 hour podcast on state of WP as of Nov 2017
Gutenberg will be THE WordPress Visual Editor – even at Gutenberg 1.6.1 there is enough progress to see Gutenberg becoming the official WP 5.0 Editor.

