Como muchos de mis colegas WordPress desarrolladores, no uso el editor visual de WP sino que empleo a uno de los 6 mejores constructores de páginas de WP. Hay cinco razones principales para esto.
- En primer lugar, el editor Tiny MCE WP ya no ofrece desarrollo WYSIWYG. Muchos shortcodes y páginas de ancho completo derrotan la herramienta;
- En segundo lugar, PageBuilder lleva a lo largo de cada elemento de arrastrar y soltar la mayor parte de la edición de CSS necesaria para el estilo de ese elemento. Y los mejores PageBuilders permiten a los usuarios ver los cambios de estilo CSS inmediatamente;
- PageBuilders tiene docenas de elementos especializados como Flip boxes, rejillas de mampostería, además de filas anidadas y contenedores de columnas;
- PageBuilders admite ediciones de arrastrar y soltar específicas para móviles: se trata de ediciones que solo se aplican al escritorio, solo a formatos de tableta y a formatos de teléfono móvil. Además, estas ediciones se pueden aplicar a grupos específicos como todos los escritorios y tabletas de paisaje, etc.;
- Los mejores PageBuilders tienen la capacidad de importar plantillas de publicación o página completas o insertar secciones de páginas o publicaciones en puntos precisos;
- Muchos de los PageBuilder se han reescrito en código JavaScript [reAct. js y Vue. j] por lo que ofrecen la creación rápida y el rendimiento en tiempo de ejecución;
Ahora las herramientas como la nuevo editor visual de Gutenberg, Los campos personalizados avanzados, los editores especiales de tipos de publicaciones personalizadas ofrecen un subconjunto de estas características, pero sólo una dispersión de ellos. Es cierto que están mejorando, pero también lo son el PageBuilder a un ritmo muy rápido. Pero lo que realmente cambia todo el juego de pelota de diseño de front-end es la disponibilidad de nuevos temas multipropósito.
Qué temas multipropósito entregan
Los temas multipropósito bien podrían llamarse temas de diseño múltiple porque permiten a los usuarios controlar no sólo el diseño de todas las páginas y mensajes del sitio web; pero también para configurar un diseño único para cada página y o post. Ahora bien, esto es importante y ha sido parcialmente entregado por temas como Progreso y Génesis. Esto es lo que hacen los temas multipropósito es permitir que el diseñador para establecer para cada publicación y página
- Encabezado o sin encabezado
- Barra de menús o no barra de menús
- Barra lateral o sin barra lateral
- Pie de pagina o no pie de pagina
- Bloque de contenido ancho completo o ancho fijo
- Si el usuario de ancho fijo consigue especificar el ancho en píxeles
- 2 docenas más de propiedades de diseño de página son tema y página personalizable
- Configuración en todo el sitio, pero también personalizada para cada página y publicación
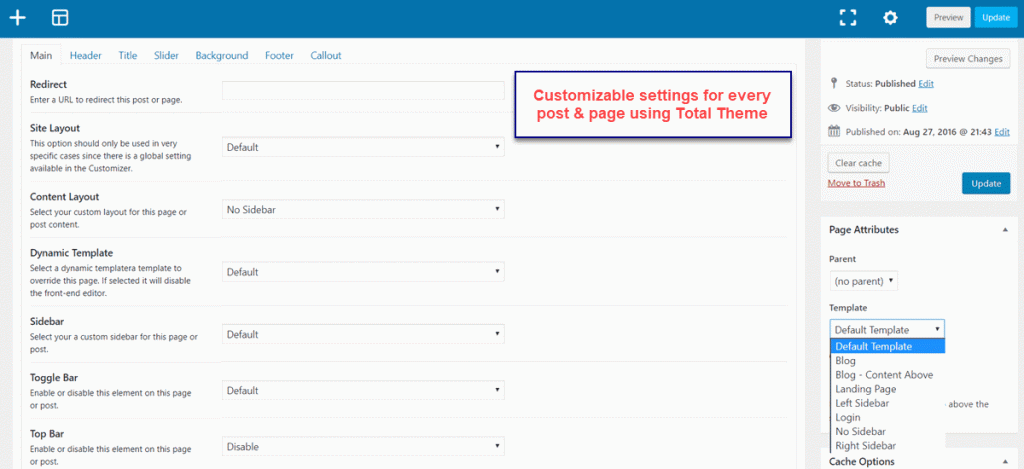
En efecto con el control de todos estos elementos de diseño, multiusos = Multilayout temas. Aquí están los controles de personalización disponibles en cada página y publicación en el tema total:

Así que mira el detalle de los usuarios de control tienen para cualquier página o publicación usando total Theme. Configuración de Sitelayout, control de barra lateral, barra de alternancia, barra superior, encabezado y elementos, título, uso del deslizador, Fondo para la página, configuración del pie de pagina – todos están disponibles para el control del usuario
Bien, así que puedo activar y desactivar porciones de cualquier página o post. ¿Cuál es el problema? Puede utilizar cualquiera de los mejores PageBuilders para rellenar los huecos. Diseña tu propio encabezado. Haga que el encabezado de la página sea un deslizador de ancho completo. Crea tu propia barra lateral como una galería vertical. hacer que el contenido sea de ancho completo o en caja.
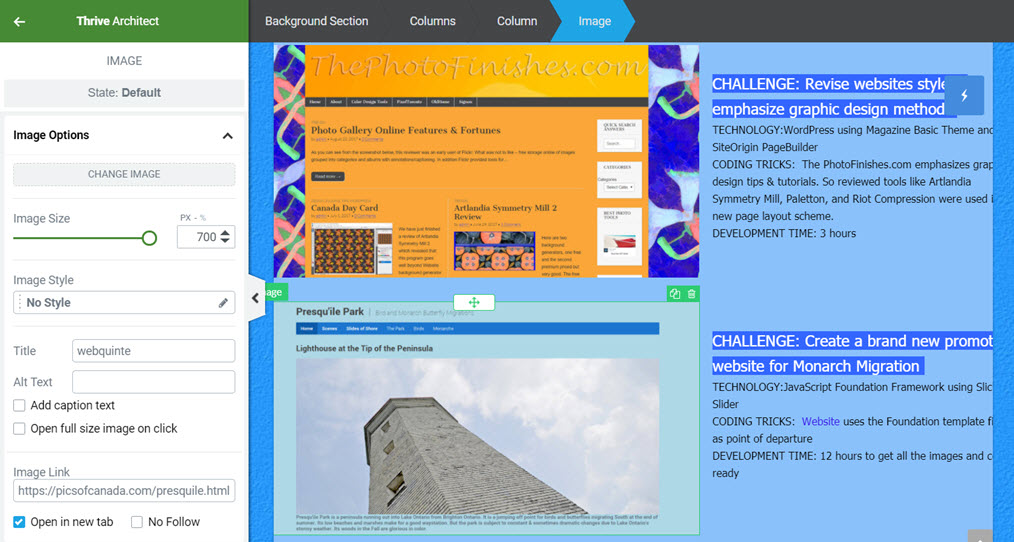
Literalmente, los usuarios están bajo el control completo de la página o el diseño de la publicación. Esto hace que la creación de una o más páginas de aterrizaje f diseños muy diferentes o diseños de post especiales fáciles de hacer. Aquí está el tema total que se utiliza con prosperar Architect para rediseñar completamente un sitio web:

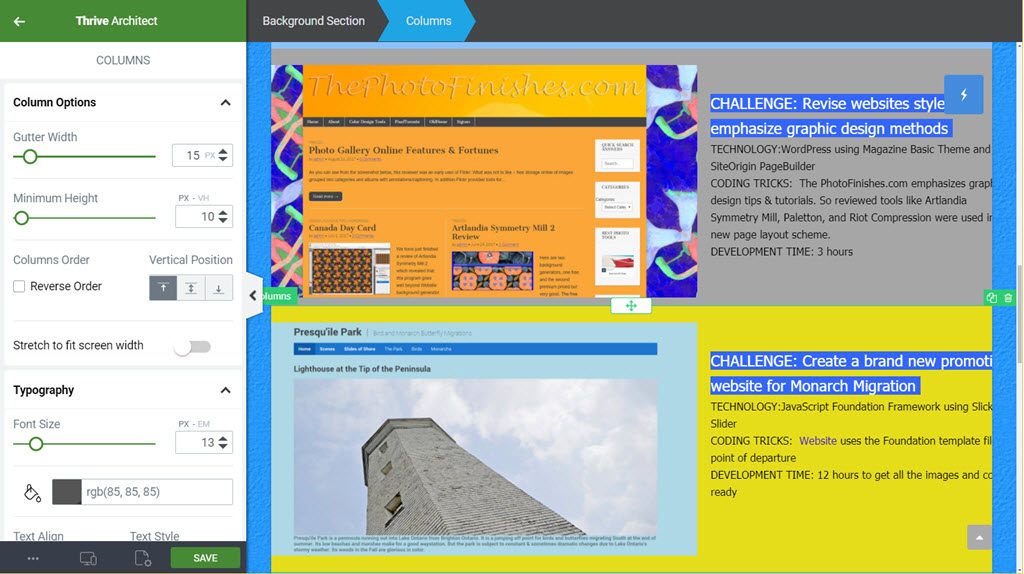
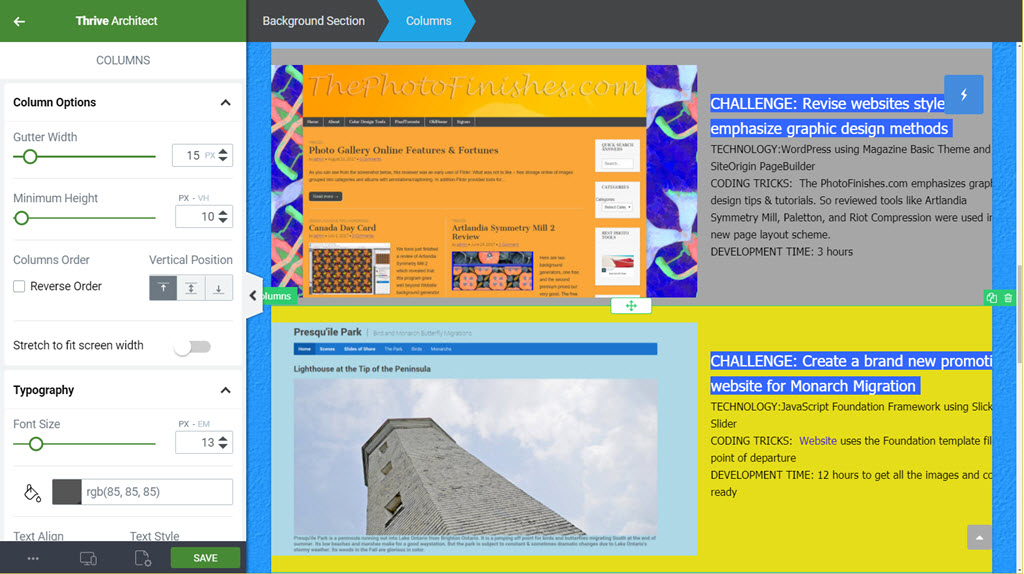
Fíjense en lo que el PageBuilder ofrece al usuario - un mayor control para el CSS usado para estilizar el elemento - una imagen en este caso. Sube a la miga de pan y haz clic en Columnas para editar el estilo de la imagen y el texto insertar columnas juntas. Luego cambiar todos los proyectos usando un marco de JavaScript a un fondo amarillo y todos los proyectos usando WordPress un gris claro :

Así que con algunos cambios sencillos, la página de cartera de proyectos se le da codificación de color para la tecnología utilizada.
Este y varios otros trucos de tema de PageBuilder + multipropósito fueron demo-Ed en el Meetup del WP del 15 de enero – WP demos de temas multipropósito + PageBuilders. Los 12 asistentes estaban profundamente interesados, ya que todo el mundo se quedó 1 1/2 horas más allá de la hora programada de 2 horas de reunión. Claramente, hay interés en lo que los temas multipropósito + PageBuilders pueden hacer. El problema es que hay 12-16 temas multipropósito y 6-8 los mejores PageBuilders de vuelo. Hacer las matemáticas en las pruebas y revisar todos los combos.



Los plugins de creación de páginas son geniales si estás ejecutando un blog personal donde la consistencia de apariencia y el marcado limpio no son importantes; sin embargo, al trabajar en sitios de contenido más grandes, pueden convertirse rápidamente en una pesadilla para trabajar. Un ejemplo: un sitio construido en mi trabajo de día hace varios años utilizó un constructor de páginas para permitir diseños más avanzados para ciertas páginas, la idea es que permitiría a los usuarios del editor más libertad para poner su contenido juntos. No sólo el número de opciones disponibles consistentemente abrumador para los usuarios, el plugin lanzó una actualización de unos 6 meses después de que el sitio lanzó que cambió cómo el plugin guardó el marcado a la base de datos resultando en diseños rotos la próxima vez que se hizo una edición y un extra de dos meses de trabajo reparando los daños causados por la actualización.
Los constructores de páginas son geniales cuando la persona que pone el contenido en el sitio también está desarrollando/manteniendo el sitio; para todos los demás casos, es mejor seguir la [WordPress filosofía](https://wordpress.org/about/philosophy/)
No voy a argumentar que tener un equipo de actualizadores de Motley puede llevar al estilo de payaso cómico es más que posible. Pero no tiene que ser porque la mayoría de los mejores Pagebuilders permiten a los diseñadores establecer el color predeterminado/tipografía/márgenes y ajustes de espaciado que se aplican a todas las páginas/posts creados con el PageBuilder – Elementor, Divi y prosperar Architect vienen a la mente.
Ahora en cuanto a izquierda-detrás-por-actualizaciones he visto algunos fenómenos interesantes-> la gran bondad que es Google decidió hacer la actualización de angular 1 a angular 2 tal que para la mayoría de los codificadores era un aprender total y reescribir para las partes clave de su código. En cambio, prosperar Content Builder para prosperar Architect preservó la compatibilidad entre los dos productos. Ditto para Cornerstone PageBuilder para que los usuarios tengan 20 widgets antiguos añadidos a los 22 nuevos.
Y por supuesto, en el caso del nuevo WordPress Editor de la Página Principal [alias Gutenberg] que aspira a ser un nuevo Constructor de la Página del Futuro, los usuarios de TinYMCE y WPEdit van a recibir un toque de "¿Esto es realmente mejor?" junto con una sustancial curva de reaprendizaje.