Как и многие мои коллеги-разработчикиWordPress , я не использую редактор WP Visual Editor, а пользуюсь услугами одного из 6 лучших разработчиков WP PageBuilders. Для этого есть пять основных причин.
- Во-первых, Tiny MCE WP редактор больше не поставляет WYSIWYG развития. Многие короткие коды и страницы с полной шириной побеждают инструмент;
- Во-вторых, пасестроитель нести вдоль для каждого перетаскивания элемента большинство CSS редактирования необходимых для стиля этого элемента. И лучшие строители позволяют пользователям видеть эти CSS изменения стиля немедленно;
- Страстроители имеют десятки специализированных элементов, таких как флип-боксы, кладки сетки, а также вложенными рядами и столбцов контейнеров;
- Стращики поддерживают мобильное специфическое перетаскивание и падение правок-это правки, которые применяются только для настольных компьютеров, только форматы планшетов и только форматы мобильных телефонов. Как хорошо эти правки могут быть применены к конкретным группам, как и все настольные и ландшафтные планшеты, и т.д.;
- Лучшие строители имеют возможность импортировать полные шаблоны постов или страниц или вставлять разделы страниц или должностей в точные моменты;
- Многие из них были переписаны в коде JavaScript [реагируют. js и вю. j], поэтому они предлагают как быстрое создание, так и выполнение выполнения;
Теперь такие инструменты, как Новый визуальный редактор Гутенберга, Расширенный пользовательские поля, специальные пользовательские почтовые редакторы типа предлагают подмножество этих функций, но только рассеяние из них. Правда они улучшаются, но так являются паче строитель в очень быстром темпе. Но то, что действительно меняет весь передний конец Дизайн мяча игра является наличие новых многоцелевых темы.
Какие многоцелевые темы обеспечивают
Многоцелевые темы вполне могут называться Multi-макет темы, потому что они позволяют пользователям контролировать не только макет всех страниц сайта и должностей; но и настроить уникальный макет для каждой страницы и/или пост. Теперь это важно и было частично поставлено такими темами, как Прогресса и генезис. Вот то, что многоцелевые темы делать это позволяют проектировщику установить для каждого поста и страницы
- Заголовок или отсутствие заголовка
- Менбар или не Менбар
- Боковая панель или нет боковой панели
- Колонтитул или нет колонтитулом
- Блок содержимого полной ширины или фиксированной ширины
- Если фиксированная ширина пользователь получает указать ширину в пикселях
- 2 десятка больше свойств макета страницы тема & страница настраиваемая
- Настройка по всему сайту, но также обычай для каждой страницы и поста
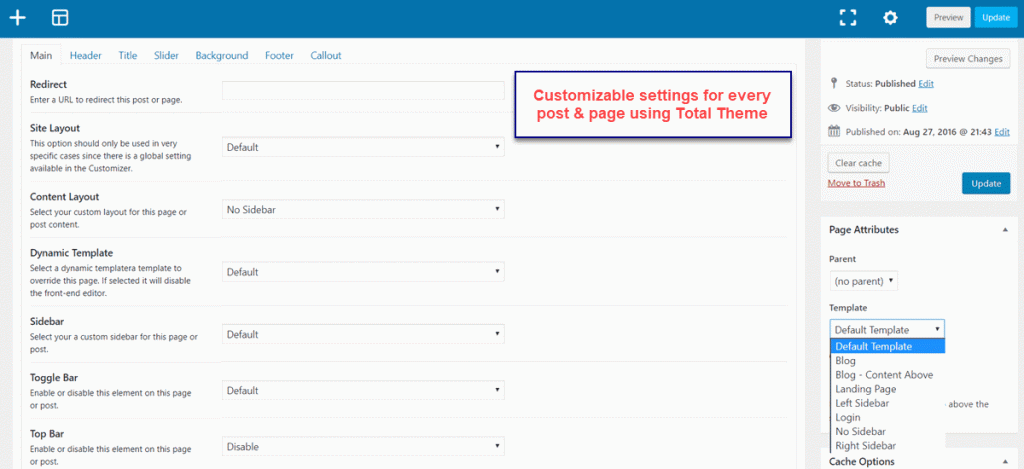
В силу с контролем всех этих элементов макета, многоцелевой = Мультимакет темы. Вот настройки управления доступны на каждой странице и пост в общей темой:

Так что посмотрите на детали контроля пользователей на любой странице или после использования всего тема. Настройки сайта, панель управления, переключателя, topBar, заголовок и элементы, название, использование слайдера, фон для страницы, колонтитулом настройки-все они доступны для управления пользователя
Хорошо, так что я могу включить и выключать части любой страницы или поста. Что такое большое дело? Вы можете использовать любой из лучших строителей, чтобы заполнить пробелы. Создать свой собственный заголовок. Сделайте заголовок страницы полным слайдером ширины. Создайте свою собственную боковой панели в виде вертикальной галереи. сделать содержание полноширины или коробку.
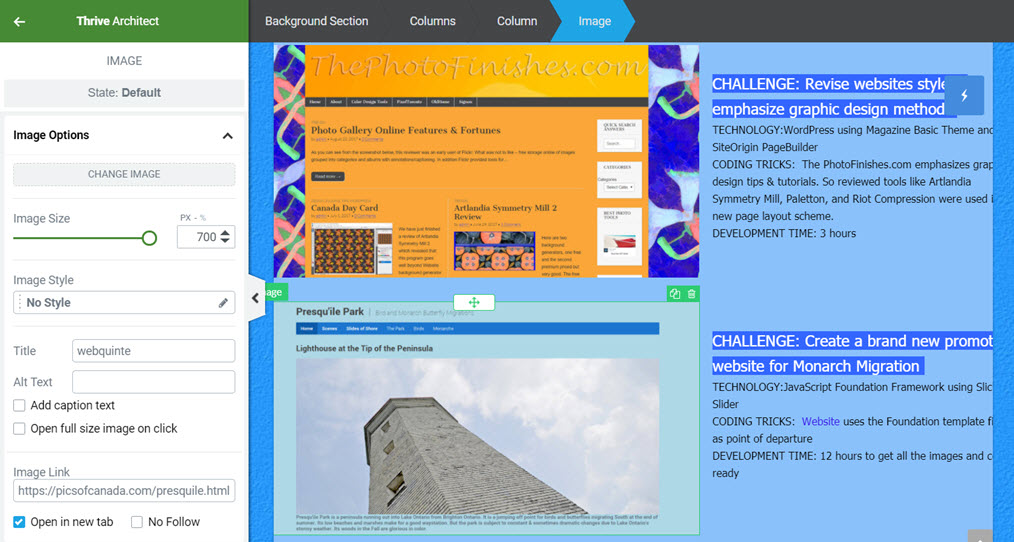
Буквально пользователи находятся под полным контролем страницы или после макета. Это делает создание одного или более целевые страницы f очень разных конструкций или специальных раскладки пост легко сделать. Вот общая тема используется с процветать архитектор полностью реорганизации веб-сайт:

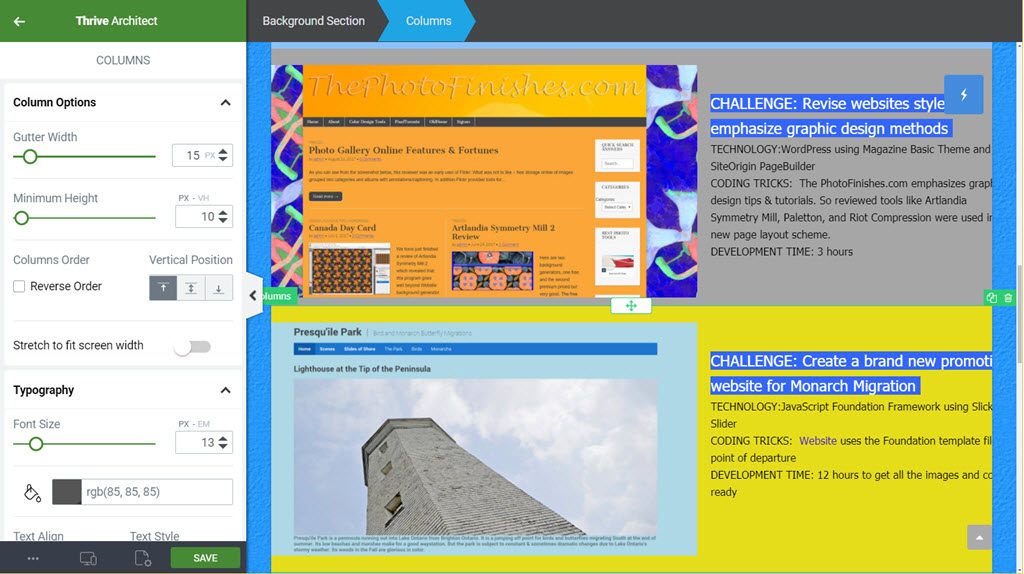
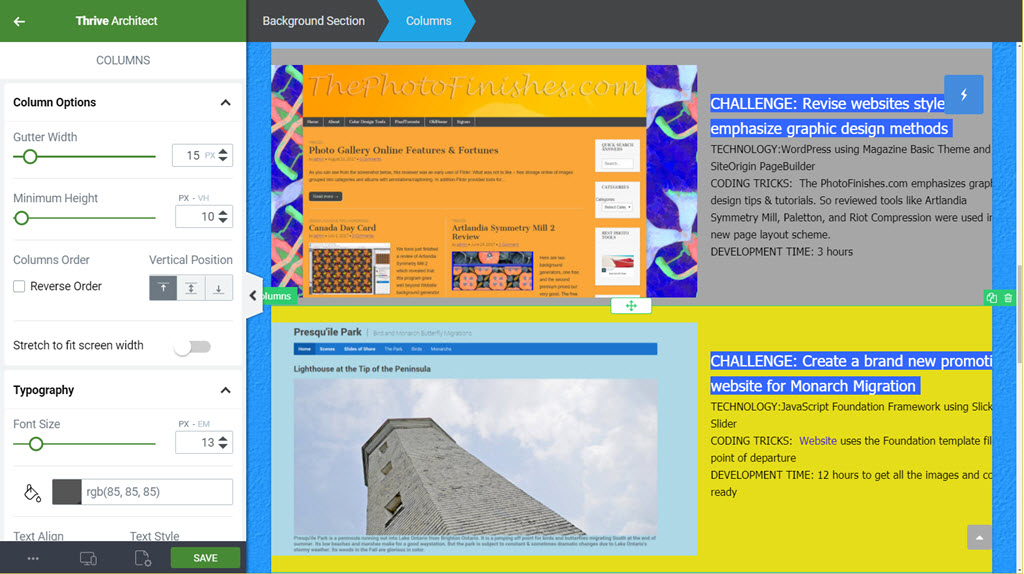
Обратите внимание, что PageBuilder предоставляет пользователю - основной элемент управления CSS, используемый для стилизации элемента - изображение в данном случае. Поднимитесь к хлебной крошке и нажмите на кнопку Колонки для редактирования стиля для изображения и вставки текста колонки вместе. Затем измените все проекты с помощью фреймворка JavaScript на желтый фон, а все проекты - WordPress на светло-серый:

Так с некоторыми простыми изменениями страница портфолио проектов дается цветовое кодирование для используемой технологии.
Это и несколько других ПАВ-строитель + многоцелевые тематические трюки были демо-Ред на 15 января WP встреча - WP Демос многоцелевых темы +Падестроителей. 12 чел были остро заинтересованы, как все остались 1 1/2 часов после запланированного 2 часа времени встречи. Очевидно, что есть интерес в том, что многоцелевые темы + паче строители могут сделать. Проблема в том, есть 12-16 многоцелевой темы и 6-8 началу полета Страстростроителей. У математике на тестирование и обзор всех комбо.



Страницы здания плагины велики, если вы работаете в личном блоге, где последовательность внешний вид и чистая разметки не важны; Однако при работе на больших сайтах содержание они могут быстро стать кошмаром для работы с. Пример: сайт построен на мой день-работа несколько лет назад использовали страницу строителя, чтобы более продвинутые макеты для определенных страниц, идея в том, что это позволит пользователям редактора больше свободы, чтобы положить их содержание вместе. Мало того, что количество опций, доступных последовательно подавляющим для пользователей, плагин выпустила обновление около 6 месяцев после того, сайт запущен, что изменилось, как плагин сохранены разметки к базе данных в результате сломанной макеты в следующий раз редактировать было сделано и Дополнительные два месяца работы по ремонту повреждений, вызванных обновлением.
Конструкторы страниц великолепны, когда человек, размещающий контент на сайте, также разрабатывает/поддерживает сайт; во всех остальных случаях лучше следовать [WordPress философии ](https://wordpress.org/about/philosophy/)
Я не буду спорить, что, пестрый экипаж обновлении приложений драйверов может привести к комического клоуна укладка более чем возможно. Но это не должно быть, потому что большинство из лучших, которые строители позволяют дизайнерам устанавливать по умолчанию цвет/типография/маржи и параметры расстояния, которые применяются ко всем страницам/сообщения, созданные с Паястроитель-Элементтор, ДИВИ и процветать архитектор приходят на ум.
Теперь, как и для левого позади-по-обновлений я видел некоторые интересные явления-> Великий добра, что является Google решил сделать обновление от углового 1 до углового 2, что для большинства программистов было в общей сложности заново и переписать для ключевых частей своего кода. В отличие процветать содержание строитель процветать архитектор сохранил совместимость между двумя продуктами. То же самое для краеугольного камня, так что пользователи имеют 20 старых виджетов добавлены 22 новых.
И, конечно же, в случае с новым редактором WordPress Core Page Editor[он же Гутенберг], стремящимся стать нуворишкой Future PageBuilder, пользователи TinYMCE и WPEdit получат оттенок "Неужели это действительно лучше?" вместе с существенной кривой релиза.