Comme beaucoup de mes collègues WordPress développeurs, je n'utilise pas l'éditeur visuel WP, mais j'emploie plutôt l'un des six meilleurs concepteurs de pages WP. Il y a cinq raisons principales à cela.
- Tout d'abord, l'éditeur Tiny MCE WP ne délivre plus de développement WYSIWYG. De nombreux shortcodes et pages pleine largeur battent l'outil;
- Deuxièmement, PageBuilder transporter pour chaque élément glisser-déposer la plupart de l'édition CSS nécessaire pour le style de cet élément. Et les meilleurs PageBuilders permettent aux utilisateurs de voir ces changements de style CSS immédiatement;
- PageBuilders a des dizaines d'éléments spécialisés tels que des boîtes à Rabat, des grilles de maçonnerie, plus des lignes imbriquées et des conteneurs de colonnes;
- PageBuilders prend en charge les modifications de glisser-déposer spécifiques à mobile-ce sont des modifications qui s'appliquent uniquement au bureau, aux formats de tablettes et aux formats de téléphone portable uniquement. Ainsi, ces modifications peuvent être appliquées à des groupes spécifiques comme tous les ordinateurs de bureau et les tablettes de paysage, etc;
- Les meilleurs PageBuilders ont la possibilité d'importer des modèles de poste ou de page complets ou d'insérer des sections de pages ou de publications à des points précis;
- Beaucoup de PageBuilder ont été réécrits dans le code JavaScript [REACT. js et vue. j] afin qu'ils offrent à la fois la création rapide et les performances d'exécution;
Maintenant des outils comme le nouvel éditeur visuel de Gutenberg, Les champs personnalisés avancés, les éditeurs de type Custom post spéciaux offrent un sous-ensemble de ces fonctionnalités, mais seulement une dispersion d'entre eux. C'est vrai qu'ils s'améliorent, mais aussi le PageBuilder à un rythme très rapide. Mais ce qui change vraiment l'ensemble du jeu de balle de conception de front-end est la disponibilité de nouveaux thèmes polyvalents.
Ce que les thèmes polyvalents livrent
Thèmes polyvalents pourraient bien être appelés thèmes multi-layout parce qu'ils permettent aux utilisateurs de contrôler non seulement la mise en page de toutes les pages du site et les messages; mais aussi de configurer une disposition unique pour chaque page et ou post. Maintenant, c'est important et a été partiellement livré par des thèmes tels que Progrès et de la Genèse. Voici ce que les thèmes polyvalents font est de permettre au concepteur de définir pour chaque poste et page
- En-tête ou sans en-tête
- MenuBar ou pas de barre de menus
- Barre latérale ou pas de barre latérale
- Pied de page ou pas de pied de page
- Bloc de contenu pleine largeur ou largeur fixe
- Si l'utilisateur de largeur fixe obtient de spécifier la largeur en pixels
- 2 douzaines plus de propriétés de mise en page sont thème et page personnalisable
- Paramètre de SiteWide mais aussi personnalisé pour chaque page et poste
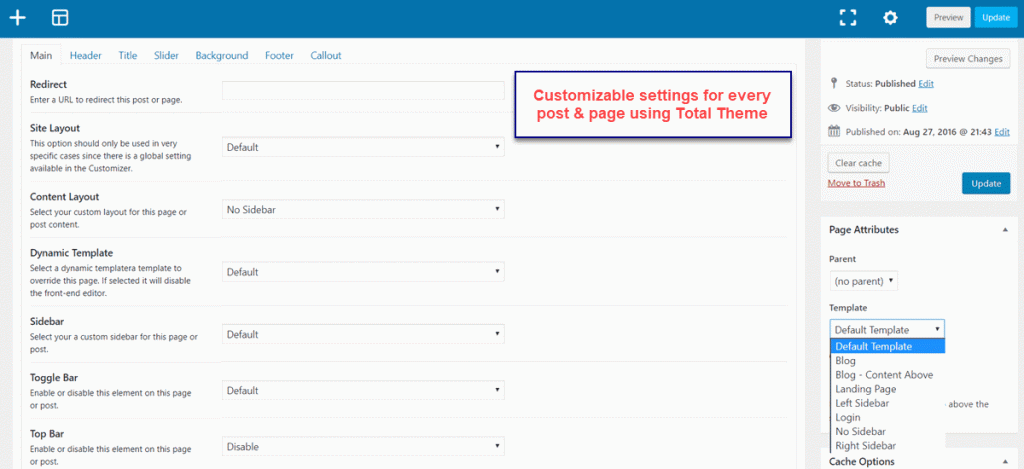
En effet avec le contrôle de tous ces éléments de disposition, polyvalent = Multilayout thèmes. Voici les contrôles de personnalisation disponibles sur chaque page et post dans le thème total:

Donc, Regardez le détail des utilisateurs de contrôle ont pour n'importe quelle page ou post en utilisant le thème total. Paramètres de Sitelayout, contrôle de la barre latérale, barre de bascule, topbar, en-tête et éléments, titre, utilisation du curseur, arrière-plan de la page, paramètres de pied de pages – tous sont disponibles pour le contrôle utilisateur
Ok donc je peux allumer et éteindre des portions de n'importe quelle page ou poteau. Quel est le problème? Vous pouvez utiliser n'importe lequel des meilleurs PageBuilders pour combler les lacunes. Concevez votre propre en-tête. Faites de l'en-tête page un curseur de pleine largeur. Créez votre propre barre latérale en tant que Galerie verticale. rendre le contenu pleine chasse ou boxed.
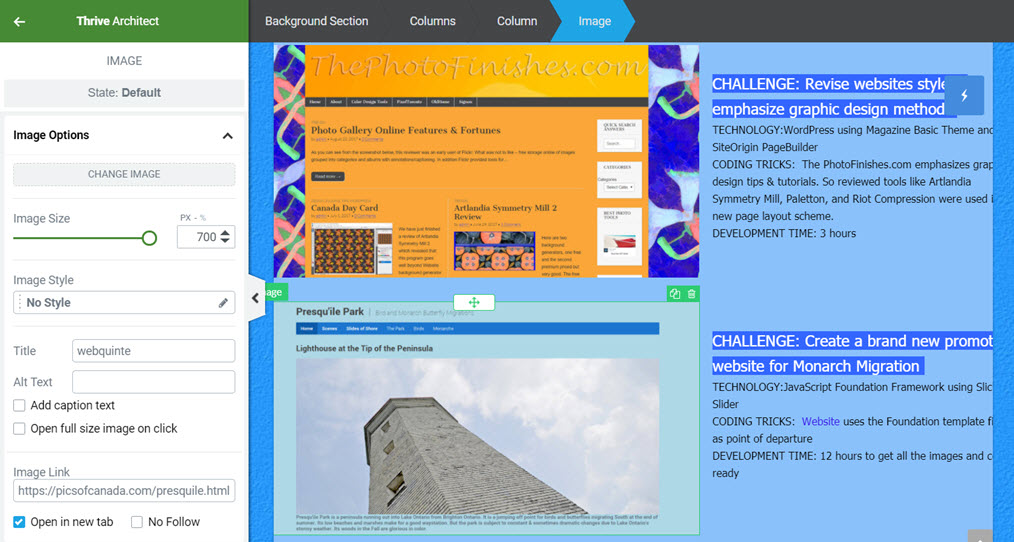
Littéralement les utilisateurs sont sous le contrôle complet de la page d'une ou de la disposition de poste. Cela rend la création d'une ou plusieurs Landing pages f des conceptions très différentes ou des dispositions spéciales de poste facile à faire. Voici le thème total étant utilisé avec prospérer Architect pour la refonte complète d'un site Web:

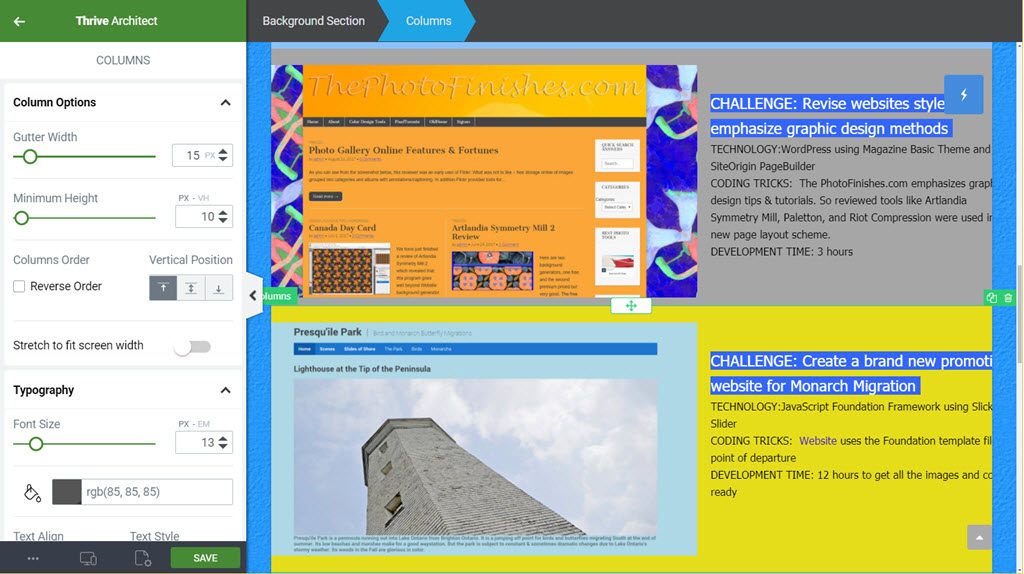
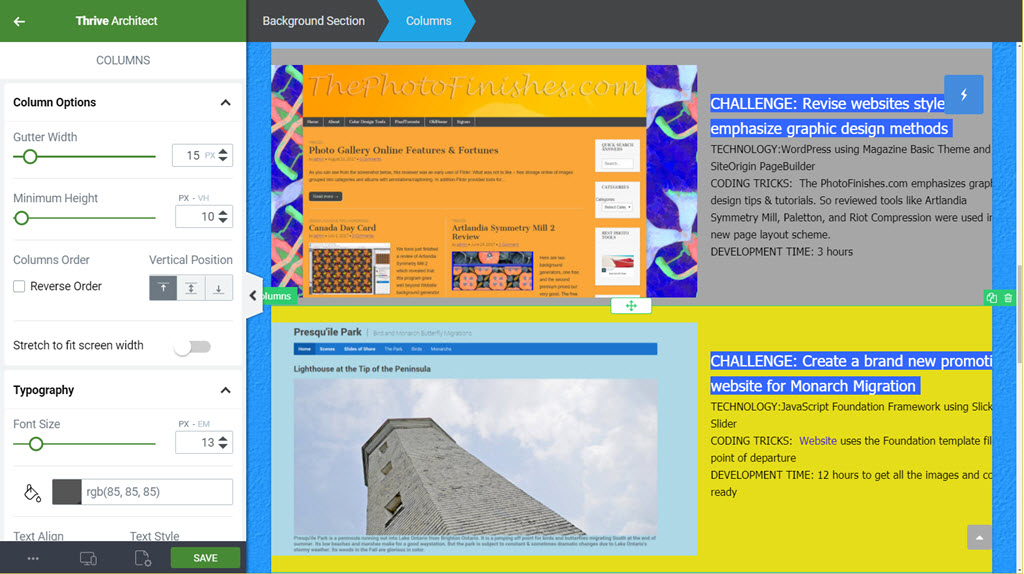
Remarquez ce que le PageBuilder offre à l'utilisateur - contrôle majeur pour le CSS utilisé pour styliser l'élément - une image dans ce cas. Allez jusqu'au fil d'ariane et cliquez sur Colonnes pour modifier le style de l'image et du texte insérer les colonnes ensemble. Ensuite, changez tous les projets utilisant un cadre JavaScript en fond jaune et tous les projets utilisant WordPress un cadre JavaScript en gris clair :

Ainsi, avec quelques modifications simples, la page Portfolio des projets reçoit un codage couleur pour la technologie utilisée.
Ce et plusieurs autres astuces thème PageBuilder + polyvalent ont été démo-Ed à la 15 janvier WP Meetup – Démos WP de thèmes polyvalents + PageBuilders. Les 12 participants ont été vivement intéressés que tout le monde est resté 1 1/2 heures au-delà de l'heure prévue de réunion de 2 heures. De toute évidence, il y a intérêt à ce que les thèmes polyvalents + PageBuilders peuvent faire. Le problème est qu'il ya 12-16 thèmes polyvalents et 6-8 Top vol PageBuilders. Faites le calcul sur les tests et l'examen de tous les combos.



Les plugins de création de page sont grands si vous utilisez un blog personnel où la cohérence de l'apparence et le balisage propre ne sont pas importants; Cependant, lorsque vous travaillez sur des sites de contenu plus volumineux, ils peuvent rapidement devenir un cauchemar à travailler avec. Un exemple: un site construit à mon jour-travail il ya plusieurs années utilisé un générateur de page pour permettre des dispositions plus avancées pour certaines pages, l'idée étant qu'il permettrait aux utilisateurs de l'éditeur plus de liberté de mettre leur contenu ensemble. Non seulement le nombre d'options disponibles systématiquement écrasante pour les utilisateurs, le plugin a publié une mise à jour environ 6 mois après le lancement du site qui a changé la façon dont le plugin enregistré balisage à la base de données résultant en mises en page cassé la prochaine fois qu'une modification a été faite et deux mois de travail supplémentaires pour réparer les dommages causés par la mise à jour.
Les créateurs de pages sont très utiles lorsque la personne qui met le contenu sur le site développe et entretient également le site ; dans tous les autres cas, il est préférable de suivre la [WordPress philosophie](https://wordpress.org/about/philosophy/)
Je ne dirais pas que d'avoir un équipage de Motley de updaters peut conduire à Comic clown style est plus que possible. Mais il n'a pas à être parce que la plupart des meilleurs Pagebuilders permettent aux concepteurs de définir la couleur par défaut/typographie/marges et les paramètres d'espacement qui s'appliquent à toutes les pages/messages créés avec le PageBuilder-Elementor, Divi et prospérer architecte viennent à l'esprit.
Maintenant, comme pour la gauche-derrière-par-mises à jour j'ai vu quelques phénomènes intéressants-> la grande bonté qui est Google a décidé de faire la mise à niveau de angulaire 1 à angulaire 2 de telle sorte que pour la plupart des codeurs c'était un réapprendre total et réécrire pour les parties clés de leur code. En revanche, prospérer content Builder pour prospérer Architect conservé la compatibilité entre les deux produits. Idem pour Cornerstone PageBuilder pour que les utilisateurs aient 20 anciens widgets ajoutés aux 22 nouveaux.
Et bien sûr, dans le cas du nouvel éditeur de pages de WordPress base [alias Gutenberg] qui aspire à devenir un nouveau Future PageBuilder, les utilisateurs de TinYMCE et de WPEdit vont recevoir une touche de "Est-ce vraiment mieux ?" ainsi qu'une courbe de réapprentissage substantielle.