Like many of my fellow WordPress Developers, I do not use the WP Visual Editor but rather employ one of the top 6 WP PageBuilders. There are five primary reasons for this.
- First,the Tiny MCE WP editor no longer delivers WYSIWYG development. Many shortcodes and full width pages defeat the tool;
- Second, PageBuilder carry along for every drag and drop element most of the CSS editing required to style that element. And the better PageBuilders allow users to see those CSS styling changes immediately;
- PageBuilders have dozens of specialized elements such as flip boxes, masonry grids, plus nested rows and column containers;
- PageBuilders support mobile specific drag and drop edits- these are edits that apply to the desktop only, tablet formats only, and cellphone formats only. As well these edits can be applied to specific groups like all desktops and landscape tablets, etc;
- The better PageBuilders have the ability to import complete post or page templates or insert sections of pages or posts at precise points;
- Many of the PageBuilder have been rewritten in JavaScript code[React.js and Vue.j] so they offer both fast creation and runtime performance;
Now tools like the new Gutenberg visual editor, Advanced Custom Fields, special Custom Post type editors offer a subset of these features but only a scattering of them. True they are improving, but so are the PageBuilder at a very rapid pace. But what really changes the whole front-end design ball game is the availability of new MultiPurpose Themes.
What MultiPurpose Themes Deliver
Multipurpose themes might well be called Multi-layout themes because they allow users to control not just the layout of all the website’s pages and posts; but also to configure a unique layout for every page and or post. Now this is important and has been partially delivered by themes such as Headway and Genesis. Here is what Multipurpose themes do is allow the designer to set for every post and page
- Header or no Header
- Menubar or no Menubar
- Sidebar or no Sidebar
- Footer or no Footer
- Full Width or Fixed Width content block
- If fixed width user gets to specify the width in pixels
- 2 dozen more page layout properties are theme & page customizable
- Sitewide setting but also custom for every Page and Post
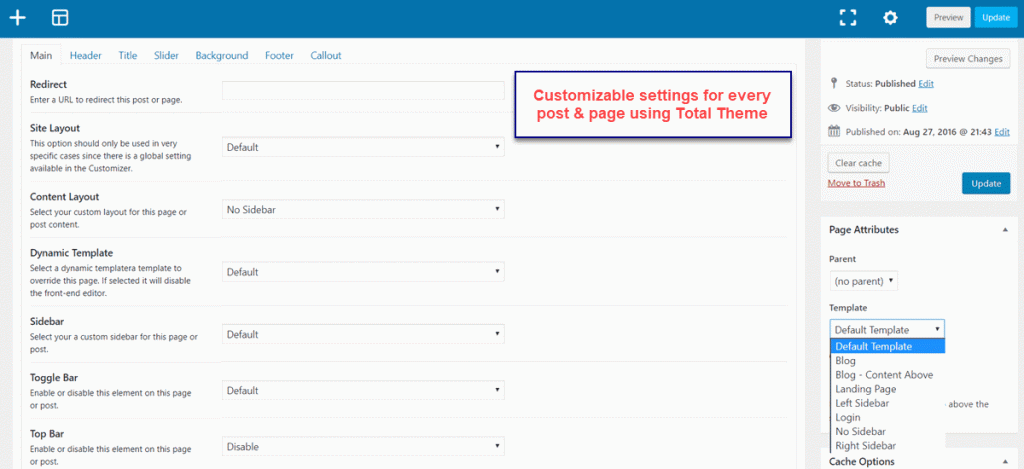
In effect with control of all these layout elements, MultiPurpose = MultiLayout Themes. Here are the customization controls available on every page and post in Total Theme:

So look at the detail of control users have for any page or post using Total Theme. Sitelayout settings, sidebar control, toggle bar, topbar, header and elements, title, slider use, background for the page, footer settings – all are available for user control
Okay so I can turn on and off portions of any page or post. What is the big deal? You can use any of the best PageBuilders to fill in the gaps. Design your own header. Make the Page header a full width slider. Create your own sidebar as a vertical gallery. make the content fullwidth or boxed.
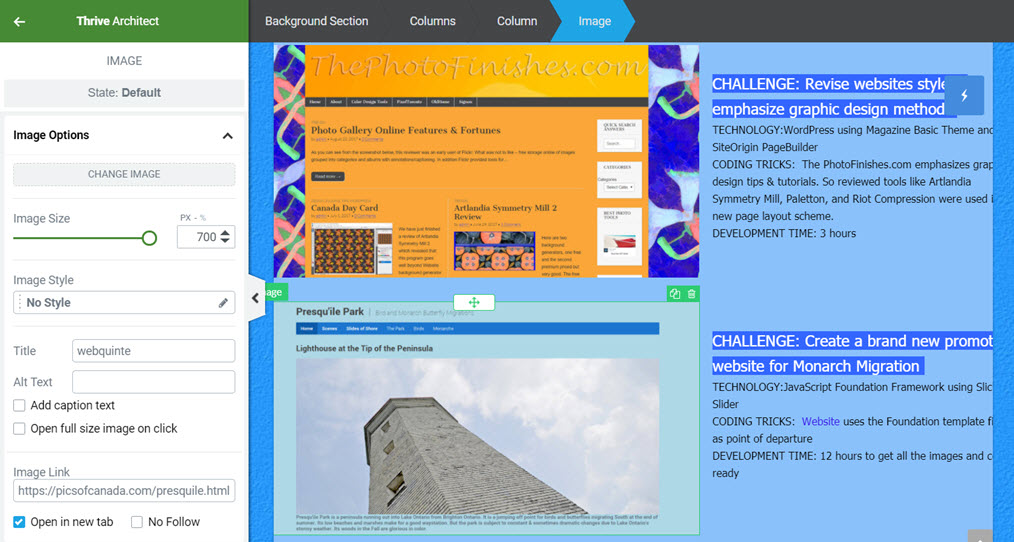
Literally users are under complete control of the a page or post layout. This makes creating one or more Landing pages f very different designs or special post layouts easy to do. Here is Total Theme being used with Thrive Architect for completely redesigning a website:

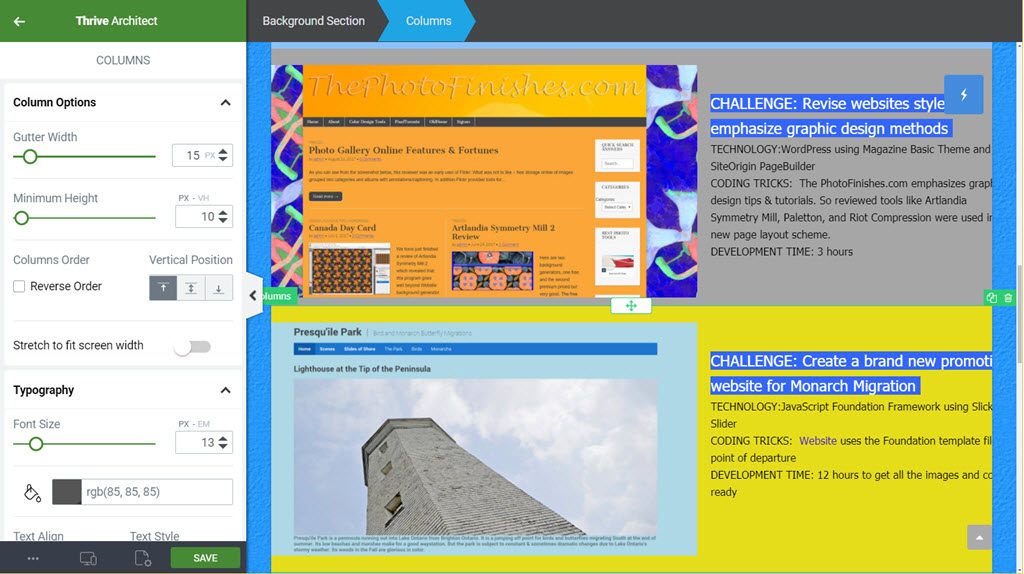
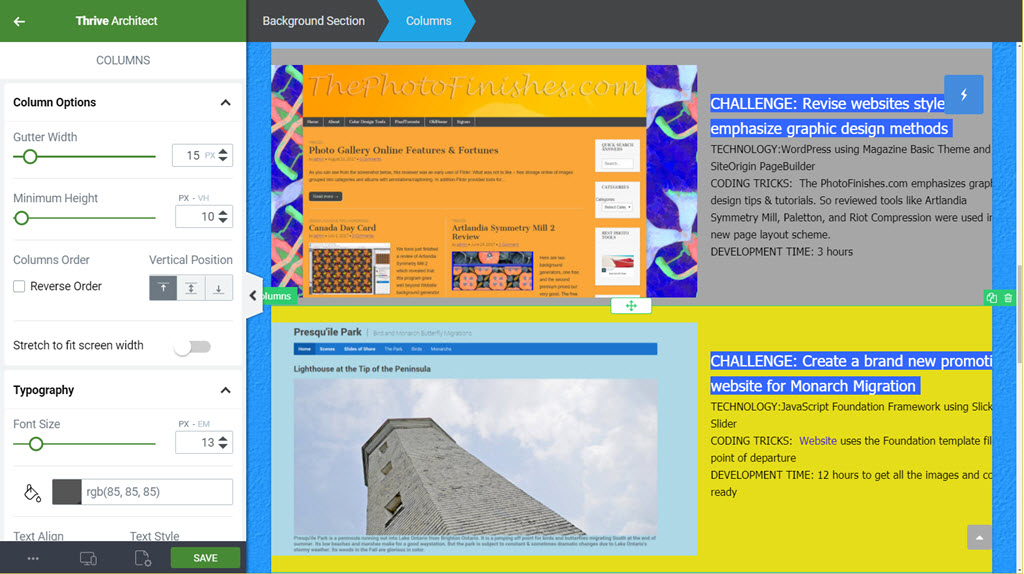
Notice what the PageBuilder affords to the user – major control for the CSS used to style the element – an image in this case. Go up to the breadcrumb and click on Columns to edit the styling for the image and text insert columns together. Then change all the projects using a JavaScript framework to yellow background and all projects using WordPress to a light grey :

So with some simple changes the Projects Portfolio page is given color coding for the technology used.
This and several other PageBuilder+MultiPurpose theme tricks were demo-ed at the January 15th WP Meetup – WP Demos of MultiPurpose Themes + PageBuilders. The 12 attendees were keenly interested as everyone stayed 1 1/2 hours beyond the scheduled 2 hour meeting time. Clearly, there is interest in what MultiPurpose Themes + PageBuilders can do. The problem is there are 12-16 MultiPurpose themes and 6-8 top flight PageBuilders. Do the math on testing and reviewing all the combos.



Page building plugins are great if you’re running a personal blog where consistency of appearance and clean markup are not important; however when working on larger content sites they can quickly become a nightmare to work with. An example: a site built at my day-job several years ago used a page builder to allow more advanced layouts for certain pages, the idea being that it would allow the editor users more freedom to put their content together. Not only were the number of options available consistently overwhelming to the users, the plugin released an update about 6 months after the site launched that changed how plugin saved markup to the database resulting in broken layouts the next time an edit was made and an extra two months of work repairing the damage caused by the update.
Page builders are great when the person putting content on the site is also developing/maintaining the site; for all other cases, you’re better off following the [WordPress philosophy](https://wordpress.org/about/philosophy/)
I will not argue that having a Motley crew of updaters can lead to Comic Clown styling is more than possible. But it does not have to be because most of the better Pagebuilders allow designers to set default color/typography/margins and spacing settings that apply to all pages/posts created with the PageBuilder – Elementor, Divi and Thrive Architect come to mind.
Now as for left-behind-by-updates I have seen some interesting phenomena -> the great Goodness that is Google decided to make the upgrade from Angular 1 to Angular 2 such that for most coders it was a total relearn and rewrite for key parts of their code. In contrast Thrive Content Builder to Thrive Architect preserved compatibility between the two products. Ditto for Cornerstone PageBuilder so users have 20 old widgets added to the 22 new ones.
And of course in the case of the new WordPress Core Page Editor[aka Gutenberg] aspiring to be a nouveau Future PageBuilder , TinYMCE and WPEdit users are going to get a touch of “Is this really better?” along with a substantial relearning curve.